
Become a ColourLover
It’s easy to underestimate the impact of web design on business. The look and feel of a site not only communicates the personality of an organization, but it impacts the company’s perceived credibility. Great design provides the right visual experience for the target audience to meet goals and objectives.
There are several elements that are essential to great design: use of white space, layout, typeface choice, imagery, but perhaps one of the most important elements of a great web design is the use of color. I have never seen a really great web design with a poorly chosen color scheme.
So how do you create a great color palette for your site? If you are an artistically gifted person, you may be able to just wing it. But if you’re like most people, especially my developer co-workers (sorry guys), you might need a little help.
Color Palettes from Inspiration
Sometimes I see a photo with great color and I’ll save it in a file named “colorpalettes.” This is part of my designer toolkit. When I need inspiration for the design of a new site (and the client hasn’t provided a color palette), I will peruse my inspiration folder and hopefully come up with a new palette. You can either use the eyedropper tool in Photoshop to find the colors in an image for your new palette, or you can upload an image to colourlovers.com/photocopa and play with the color scheme there.
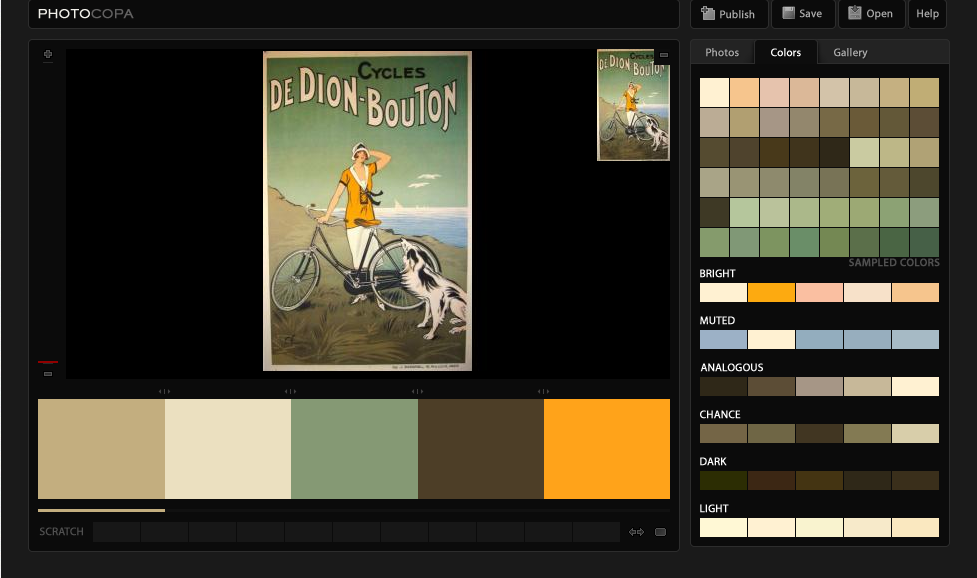
Let’s take a look at how we can create a color palette from this lovely poster using ColourLovers.

Once I’ve moved the image to colourlovers.com/photocopa, I can see auto-generated color palettes. I can also use a color picker to create my own custom palette. Once I’ve got the color palette the way I want it, I can save it to my ColourLovers account so it can be reviewed at a later time.

ColourLovers
ColourLovers can do more than create color schemes from images. You can browse thousands of color palettes created by other users, and you can create your own palettes that other ColourLovers can “love.” You can also browse patterns, shapes and shape templates.
Because ColourLovers is so handy, the talented developers at LevelTen created a ColourLovers module that can be downloaded on drupal.org. The COLOURLovers module provides an integration for the COLOURLovers API with your Drupal site. The module allows you to create your own themes and modules that can plug into their web service using various functions that can retrieve data about colors, palettes, patterns, and the ones created by a specific user. The module also comes with a kind of API sandbox where you can play with the settings and see what gets returned.
We integrated the COLOURLovers module to provide predefined color palettes that we know will look good with the themes we create. Of course, anyone can tweak the settings, but by having a set of colors prepared by our designer (me), it gives us a great foundation for professional, modern themes.
Here's a peek at how we integrated the ColourLovers module with our new Open Enterprise themes.
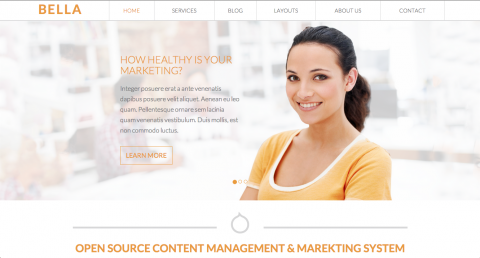
This is our Open Enterprise Bella theme ...

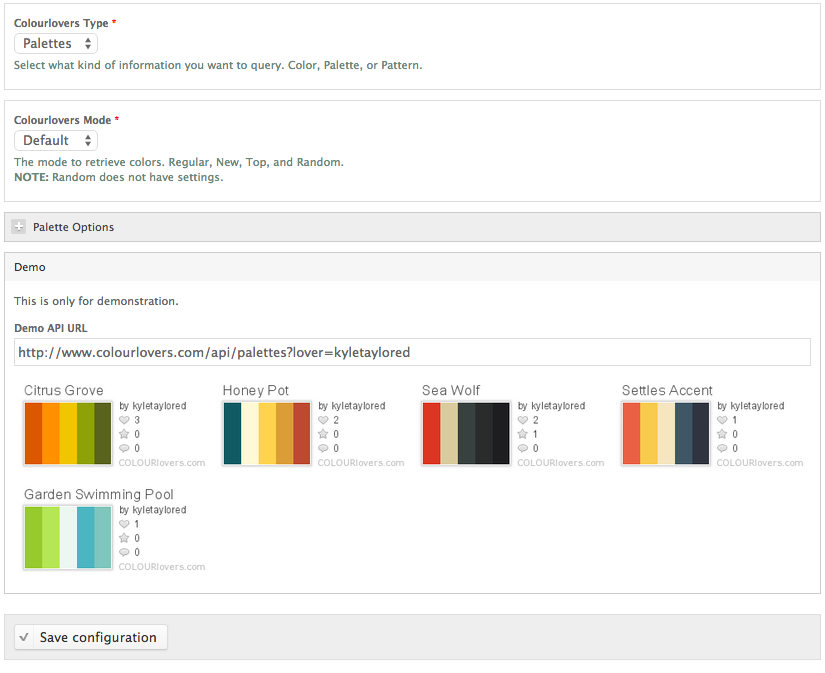
Now in our Drupal interface, we can select a new palette from ColourLovers to be used in our theme. We can even specify which ColourLovers user to pull the color schemes from.

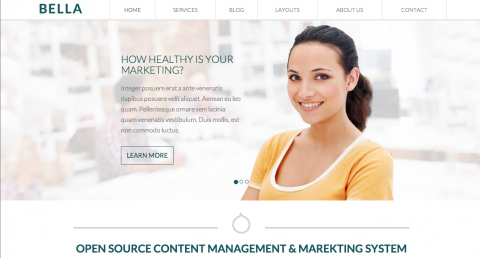
I selected "Honey Pot" and applied it to our theme, and voilà, the Bella theme got a makeover!

Have questions on the ColourLovers module? Leave them in the comments below!


