
Made-to-Order Maps with Leaflet API
There are a number of solutions for building maps within Drupal - GMap and OpenLayers being the de-facto standard for doing mapping. However, Leaflet is an up-and-coming module and is great if you need highly customized maps, which can be a bit strenuous using the other options.
What is Leaflet?
Leaflet is a free javascript library from CloudMade for generating maps. The nice thing about this is that you are not tied to any particular service for generating your map layers. In fact, if you're using something like the MapTiler app (for MacOSX), or any number of free open-source map-layers, you can get some pretty wild looking map designs. MapBox is an awesome 3rd party tool that gives you the ability to easily customize the colors of a standard map, which is usually exactly what clients want.
Check out some of the examples on the CloudMade site.
How do I use it?
While the Leaflet module is still pretty new, you can probably accomplish most of what you'll need to do with little configuration, and maybe some custom code. Let me show you how to create highly-stylized maps using the API.
Start by installing the following modules:
You may also want to use the following modules for geocoding addresses (if that's what you're into):
There are also several modules that provide additional map styles.
- leaflet_mapbox - MapBox gives users the ability to control the styling and colors of a map. This is an awesome solution for anyone needing a little more control over the general "look" of the map that's not provided with the other map styles.
- leaflet_more_maps - Provides a number of other custom map styles for use wherever Leaflet is integrated.
You'll need to start by adding a geofield to a content type. This will be used to contain the longitude and latitude coordinates of the map point. In this demo, I'm creating a "point" content type and adding a geofield called "field_coordinates"
Next, build your data set. There are a number of ways to do this, and although you can use views to build Leaflet maps, views will load each entity which can be very taxing on the system when you've got many points (ie: thousands of points). You probably want to write some kind of custom query. For this example, I'm simply going to query every published "point" node.
In doing this, we will also build our data array to pass into Leaflet to build the map.
The $points array is where the map data is being stored. For large data sets, it will probably help to utilize the canvas circles instead of image icons on the points. This will drastically increase load time. This can be done by applying this patch and using the following structure instead:
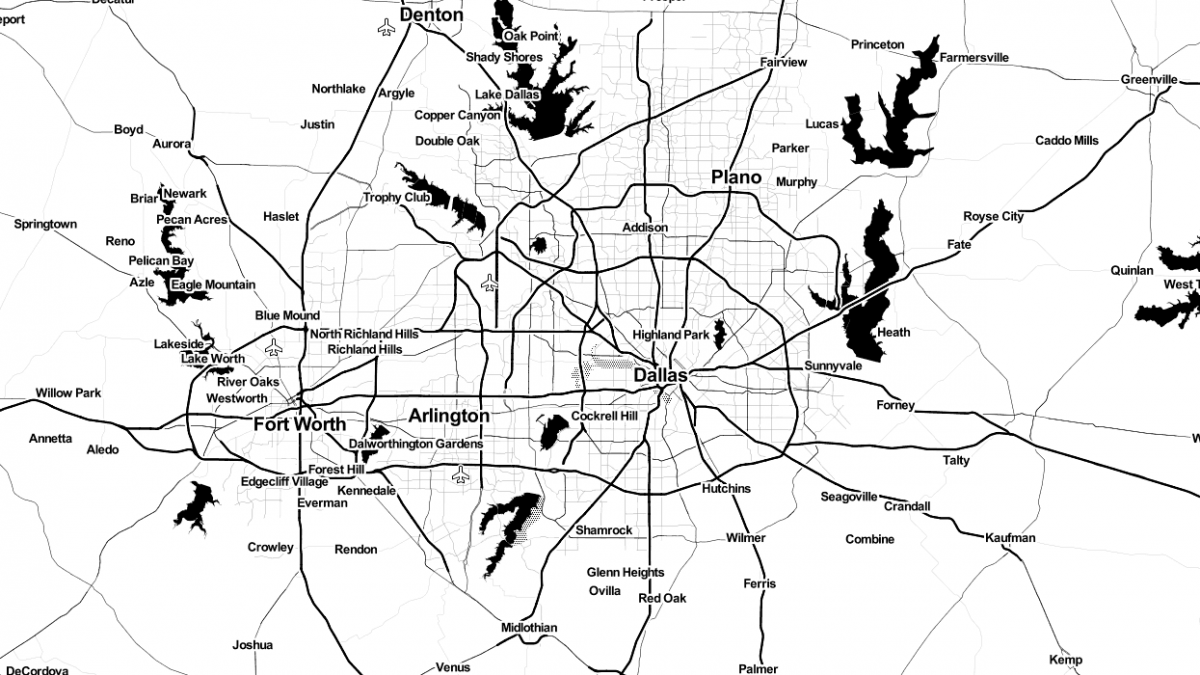
Now, using hook_leaflet_map_info() provided by the Leaflet API, define your map style and defaults. This is where you would specify the URL to the map tiles using the urlTemplate attribute in the map layer. In this example I'll use the Toner map from Stamen, although there are a number of places to find other fancy map styles.
Lastly, use hook_menu() to create a page where you will render the map, and use leaflet_render_map() to return the map:
And there you have it, a nice looking black and white interactive map. You won't find that with OpenLayers or GMap.
Have any questions, suggestions or comments? Leave us your thoughts below!

