
15 First-Rate Chrome Extensions for Developers
Google Chrome has become popular among web developers, thanks to its superb performance and built-in features. If you are a developer and have not explored the growing library of third-party extensions, you are missing out on tools that can simplify your life. In this post, we highlight 15 useful developer tools. Try some out and see how it impacts your workflow:
This popular Chrome Toolbar extension is a useful SEO analytic tool which displays Google PageRank & Index, Alexa rank, Yahoo links, Bing index, and many other parameters on all webpages viewed. Users can also create custom parameters. A Keyword Density tab tells the frequency of a keyword or phrase on a web page. For help with setting up and utilizing SEOquake, there are links to helpful YouTube tutorial videos on SEOquake’s website.

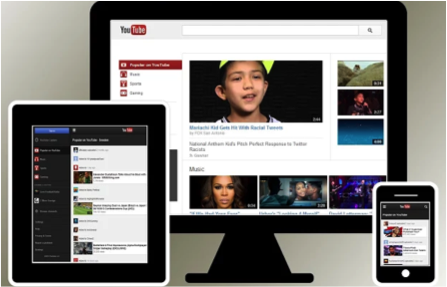
Responsive Web Design Tester
Preview your fresh design work as it will appear on a variety of devices. It includes iOS and Android pre-sets, or you can add custom devices. It supports both internal and external networks.
Check My Links
Aptly named, it checks your links. Simple and useful, the extension crawls through your webpage and highlights working links green, and broken links red. HTTP response codes and full URLs of non-working links are also listed in the Javascript Console log.

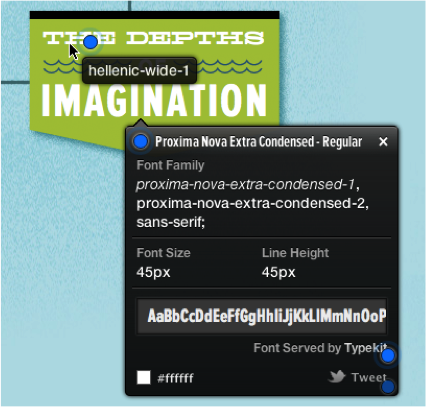
WhatFont
When a font catches your eye and you wish you knew what it was, this extension can help. Hover over the text, and WhatFont will detect the font information, and list the details in a floating text box. It will also detect if Typekit or Google Font API services font.
Page Ruler
The simple-to-use extension lets you draw and drag a ruler to get precise measurements of elements on any web page. A bar across the top will display width, height, and position in pixels, and you can color highlight a measured area. It will also show guide lines extending from edges of the drawn ruler. ‘Element Mode’ lets you automatically outline elements when you hover on them.

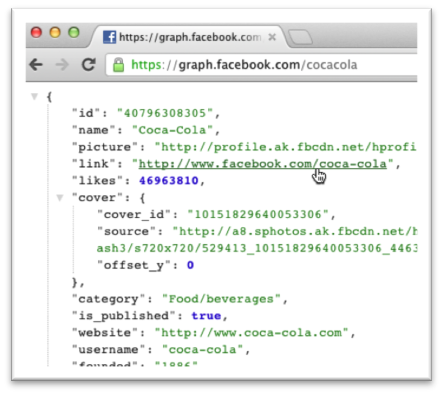
JSON Formatter
JSON Formatter quickly cleans-up JSON and JSONP to make it easier to read. It features syntax highlighting, collapsible trees, clickable URLs, and buttons to toggle between raw and parsed JSON. It works on any JSON webpage, regardless of URL. By typing, “JSON” in the console, any JSON can be reviewed.

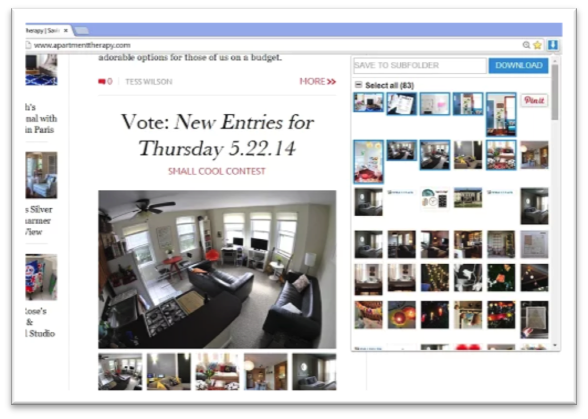
Image Downloader
Bulk downloading all the images from a web page with this extension can save tons of time. It shows images that the page contains and that it links to, and filters them by size and URL. You can choose to view only images from links, and click images to select for download. Images are downloaded into the default download folder of Chrome.
Button X
This button generator tool lets you change the attributes of buttons’ background, fonts, borders, shadows, and padding. After you design a button you like, click on it and you can copy & paste the CSS properties into your CSS file.

Cookies
Everyone loves Cookies by Click&Clean. This 5-star rated app is a Visual Cookie Editor that helps efficiently manage cookies stored in your browser. It enables you to add, edit, and delete cookies, as well as specify a “whitelist” of cookies you want to maintain. You can import and export, and create custom cookie sets. It also features AES encrypted, password protected storage.
BuiltWith
Want to know what technologies were used to create a webpage? This website profiler tool is a must-have for developers. Clicking on the BuiltWith icon returns a comprehensive list of all the technologies that it can identify on the page. Tracking includes widgets, analytics, frameworks, publishing, advertising, CDNs, standards, and hosting software.

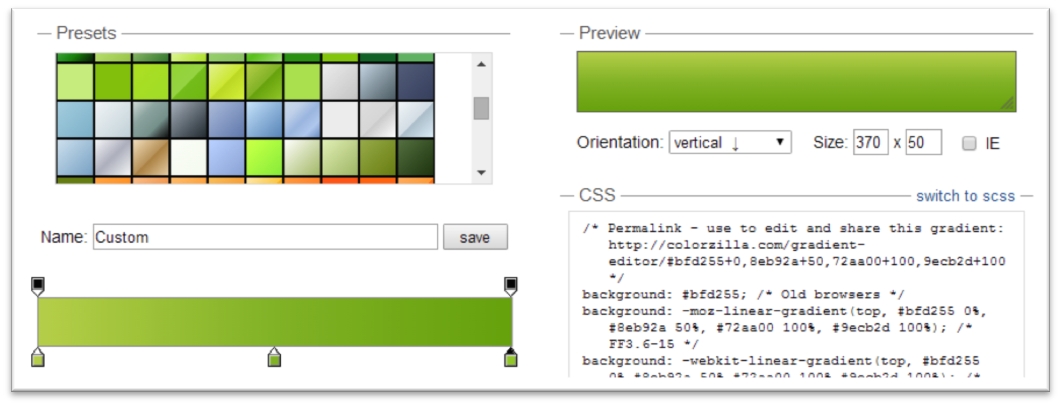
ColorZilla
ColorZilla is an advanced color tool that includes an eyedropper color picker (similar to Photoshop’s), that enables you to get the color of any pixel on the screen, even from Flash objects. Other features are a CSS gradient generator, palette viewer, and history of recently picked colors. A webpage color analyzer lets you get a color palette for any page.
Usersnap
This extension allows you to capture and annotate any page directly in your browser, so you can easily communicate about issues and share feedback between web project team members. This tool makes tracking bugs and solving web issues faster and easier. You can also track and log client-side JavaScript errors and XHR logs with the console recorder. All captured screenshots are stored in a project dashboard. A free trial is offered on their website.

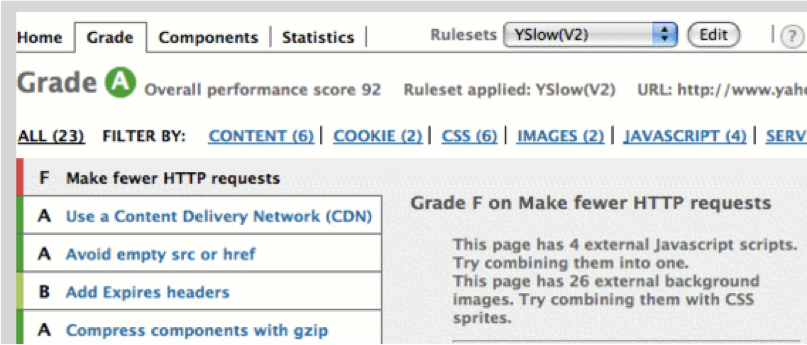
YSlow
Using 23 of Yahoo’s 34 rules for high performance websites, YSlow analyzes web pages and suggests ways to boost performance. It will grade pages based on predefined or user-defined rulesets, summarize the page’s components, and display statistics about the page.
Stylebot
The popular Stylebot extension lets you change the appearance of your page instantly using styles created by other users on Stylebot Social. You can pick an element and change the font, color, margins, visibility, and more from the editor, or write CSS manually. When you’re on a site, you can preview and install styles created by other users for that site. Check out their demo video to see how it works.

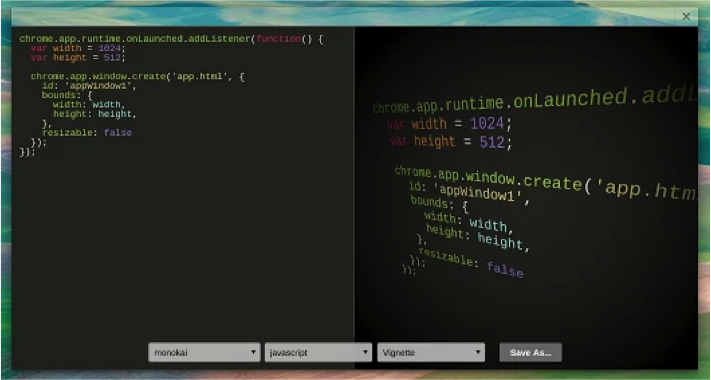
Marmoset
Take a boring snapshot of code, and make it gorgeous. Simply copy the code and paste it into the Marmoset editor, select the language, and this extension will beautify it with themes and other effects for use in your demos and mock-ups.
What is the most useful Chrome development extension that you use? What is missing from the toolbox? Share your wisdom.

