
Custom Dynamic Pages with Drupal Arguments and Views
****Caution, this post assumes you have views installed and some basic working knowledge on how to build a view.****
As a non-developer, what I love most about Drupal is the fact that you can do just about anything you want if you understand how to properly configure the various contributed modules. I was recently working for one of our clients, Domaille Engineering, and they wanted an easy way to divide out their various products based upon a sub-category. I use views pretty frequently and I know how to setup filters based upon a particular taxonomy term, which would work great; but the problem is that I'd have to recreate new instances of the view for each sub-category, so let's just say that wasn't going to happen.
Being familiar with views did help, but my knowledge of Drupal arguments isn't what it should be; so I did what anyone would do, I asked Tom McCracken and Dustin Currie for a few tips. With their guidance, I discovered the beauty of views arguments, or in layman's terms a dynamic (changeable) filter for the view (not to be confused with filters), that is passed to the view from some other area. Based upon what data is passed the information in my view will change or be limited; perfect, a view that changes dynamically!
I set the taxonomy terms to be limited just to their product node types, this will limit any unwanted nodes coming back in the view, and then went back and assigned all of the terms to the correct products. Now, I can pass information to the view from say a url string, that will be received by the view and then change the information that is presented back.
Now I'm ready to create my view, I set the filter to show only the node type of say products and then I add my argument. My argument will be the taxonomy term and it's going to be passed from the actual URL; for example http://domailleengineering.com/products/polishing-fixtures/lc-connector. The last part of the URL lc-connector is the exact same as the taxonomy term LC Connector when it's passed to the view. Now, I have one single view that changes based upon what that portion of the URL string says, powerful and easy!
Let's go back through that rant in more of an informational style how to.
- Create a new taxonomy and assign it to a content type or several content types.

- Add taxonomy terms for the various categories you need to create (product 1, product 2, product 3).

- Add or updated nodes and assign them the new taxonomy terms.

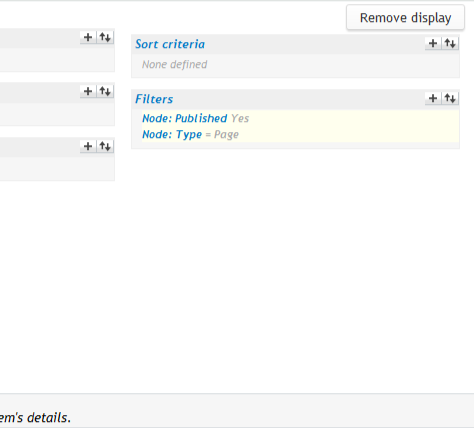
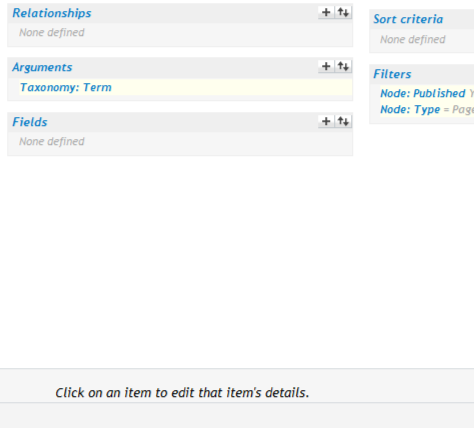
- Create a new view with a page display and filter the view by node type and published.


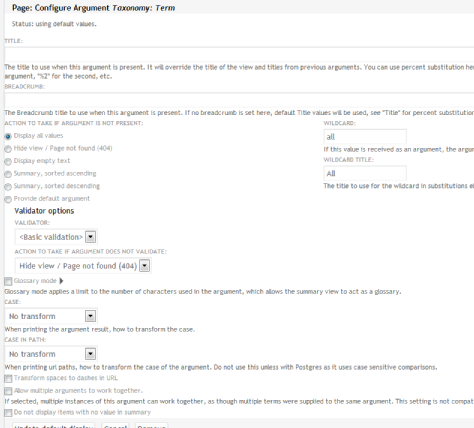
- Add an argument to the view of taxonomy term.


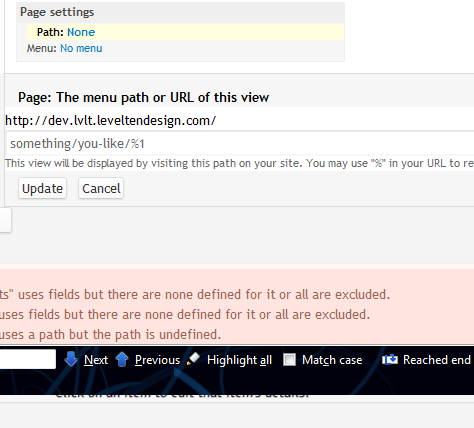
- Set a path for the view of something/you-like/%1 (the %1 will be the part we change and pass over to the view).

- Save your view.
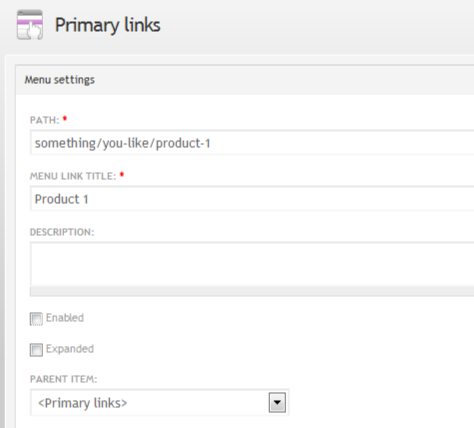
- Create menus or links on your site that go to your dynamic pages (something/you-like/product-1 something/you-like/product-2).

Drupal arguments are one part of view that I typically avoided, but now that I have a better understanding, it actually makes complex site configuration easier. Be sure to come back as next week I'll go through how to combine your view arguments with panels, but in the mean time, here's a great starter post from It's commons sense, stupid on panels and arguments.

