
Datacert - Another Drupal site is launched!
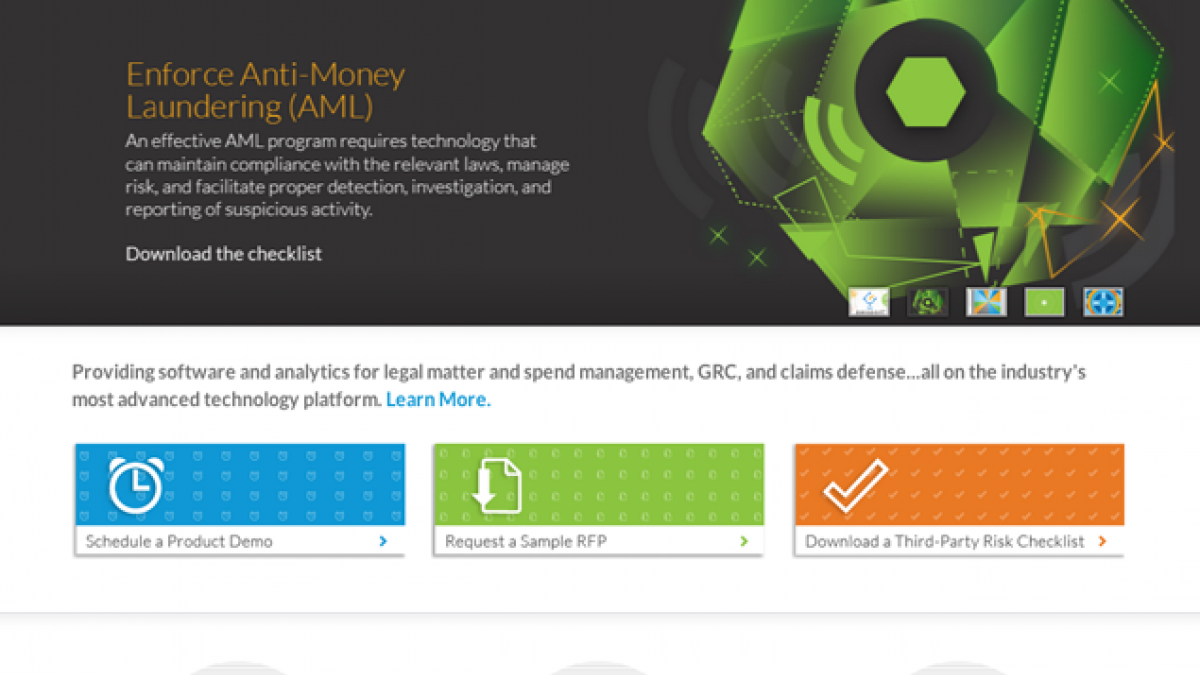
I've been working on Datacert new online content management system along with Brent Brice and another contractor Tim Hsieh that I have actually met once, however the workflow was good enough that we managed adapt to all the requirements and the details asked by the client. So the new Datacert is actually a big online system. It's more than just a corporate website and a blog, it's more of a knowledge-base system updated by a community of experts on different topics.
From a technical perspective, it's a highly customized Drupal 7.x website. A lot of modularity was needed in both backend and front-end work. Many content types and attributes needed to be defined and a lot of pages and views needed to be created. That's where Open Enterprise excels. A lot of the backend and the administration work was eliminated, and the rest was customized with minimal tuning. Another advantage of Open Enterprise was to kick off the project so that the client can actually start using the system and add content to the site early along with the development process.
The base theme used was Bootstrap 2.x and it was really effective in maintaining uniformity and standardization all over the site. It also helped a big time with keeping most of the site components highly responsive to different mobile and tablet screens.
What I would like to share also is few final touches I believe they have had a positive impact on the website usability and standardization in terms of theming and development.
LESS/CSS

Generally using LESS makes styling faster and more powerful. Configuring LESS with Bootstrap made it easy to style page elements and standardizing them amongst the site. LESS gives you the ability to borrow styles from other classes and selectors, define variables and functions, that would help with more dynamic styling like setting curvy borders, color schemes and much more. It's a bit harder to setup LESS with Bootstrap theme because you will need to download and configure Bootstrap source code manually, but it's definitely worth it.
Variables & Functions
Starting the theme by defining variables of common elements, color schemes, fonts and sizes was an important step that helped maintaining standardization across the site. Definitions usually go into variables.less file inside Bootstrap.
Functions also act like groups of dynamic styles that are set according to an input. They were useful in setting curvy borders, and generating color ranges. They can also be used for many other purposes.
Transitions
Using transitions really made a difference in the overall user experience on the website for example: icons, links and buttons:
// Links
a, a * {
.transition(~"color 0.2s ease 0s, border-color 0.2s ease 0s, background-color 0.2s ease 0s");
}
// Bootstrap bttuons
.btn, .btn:hover {
.transition(~"all 0.2s ease 0s");
}
// This is a LESS function
.transition(@transition) {
-webkit-backface-visibility: hidden;
-webkit-transition: @transition;
-moz-transition: @transition;
-o-transition: @transition;
transition: @transition;
}
Main menu & Mini Panels
Main menu of Datacert contains a lot of information. It lists and features different kinds of menu items, HTML content and actual content types. Therefore it had to be developed in a very flexible way that allows easy update and administration. There was some sort of customization needed that integrates the Drupal Menu System and leverages the power of Panels layouts, yet it had to be easy and flexible when it comes to styling.
The best scenario was to print the standard Drupal main menu and build the actual menu content with Mini Panels; so they are actually two separate components in two different regions, however they are linked by Javascript so they would appear functioning together.
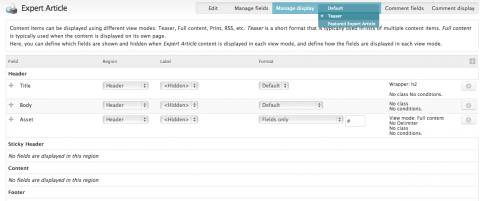
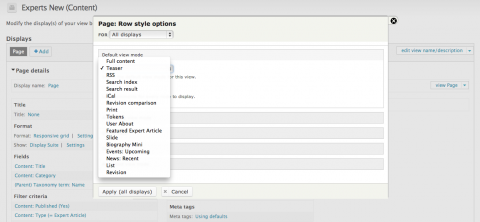
Display Suite
Well, display suite simply made it easy to control and standardize displaying nodes around the site. It is very helpful to create different variations of the node display and use these displays in Views and Blocks, besides that the options that Display Suite provides in terms of content layout-ing, and field formatting seem to be very sufficient in formatting content display with very minimal configuration and CSS styling.
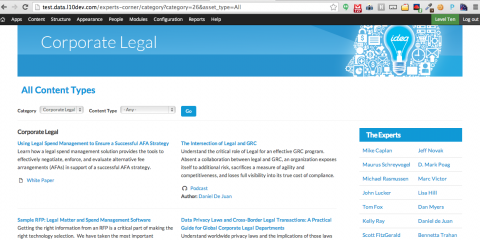
Views Exposed Filters
Views exposed filters are very useful to end users so they can cross filter huge lists of content. Views provide really good support for that. Exposed Filters can be printed in a separate block from the view itself. Assigning an ID (FILTER IDENTIFIER) for each filter makes it accessible through URL query strings which gives an extra control over the behavior. "Experts corner" section on the website is a good example for that.
Those were few general thoughts regarding Datacert.com The website is up and running now and it looks good to me on most popular browsers. Special Thanks to Kyle Talor. If you have any questions regarding the website please write them down in the comments section below.