6 Cures for the Creative Block: Web Design Tools for the Uninspired
Every designer has been painfully stuck on a project at one point or another. I know from firsthand experience how frustrating it is to approach a project from all different angles, and still feel like the design just isn’t right. Recent research has suggested that drinking alcohol can enhance creativity, but for those who aren’t looking to get drunk before 12pm, here are some other great tools for inspiration.
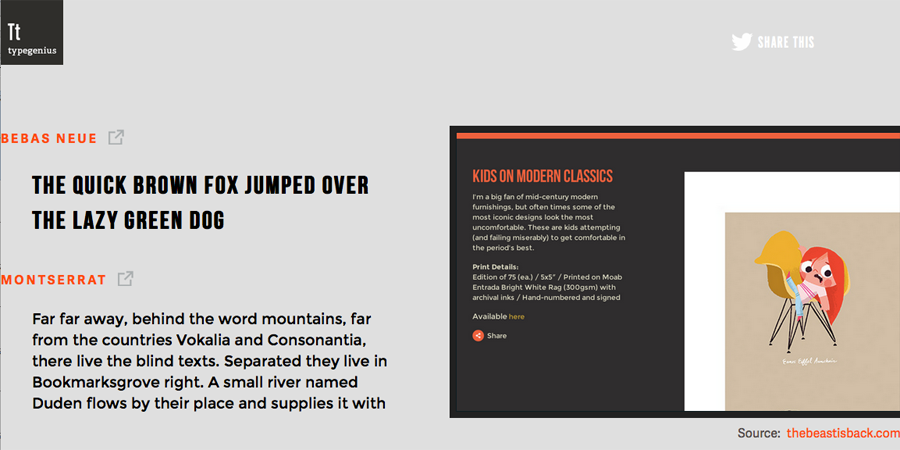
1. Type Genius
For me, one of the most time-consuming steps of creating a design is selecting typography. I generally try to create a typography hierarchy of headers and body text before I start creating a design concept, but many times it can be difficult to find just the right combinations of fonts. This is where Typegenius comes in.
Typegenius asks users to pick one font to work with, and then they will pair a complementary font with it and show examples of these fonts used together. Seeing examples of how other designers combined typography is extremely useful when you are experiencing a complete creative block.
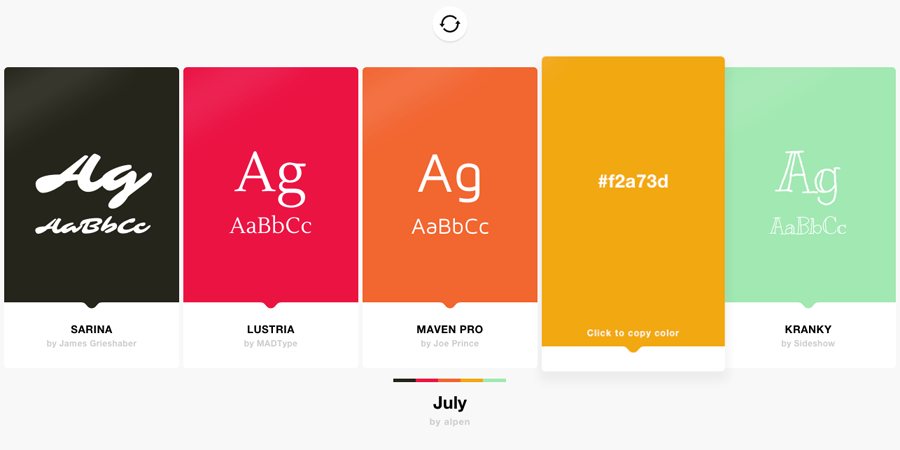
2. Palettab
Do you find yourself inadvertently being drawn to the same color palettes over and over again? If you need help mixing it up, Palletab can help. Palletab is a Chrome extension that combines Google fonts and COLOURlovers palettes to provide inspiration every time a user opens a new browser tab in Chrome. You could even plug your new color palette into our ColourLovers module if you're using Open Enterprise.
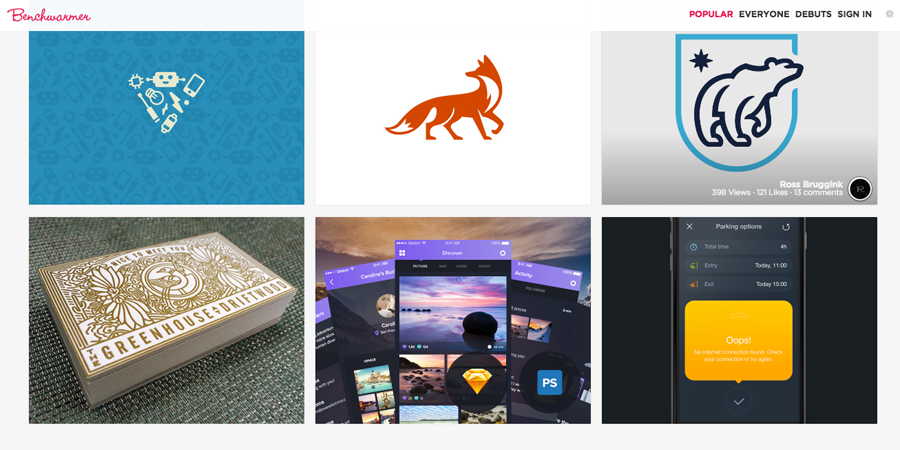
3. Benchwarmer
Benchwarmer is an extension that replaces your “new tab” screen in Chrome with shots of designer work from Dribbble. Dribbble is a community of designers that share screenshots of their work.
Benchwarmer is my favorite tool for inspiration, however, it has one major downside: it’s completely distracting and horrible for procrastinators. There is so much beautiful work on Benchwarmer, I find myself browsing through the showcase for much longer than intended. Dribbble is an awesome resource for inspiration, but it can be a major time-suck.
4. PicJumbo
If you’re designing a large image site, check out this site full of large, high-quality stock photos. These are some of the best large images that I’ve seen that are available for free. Not only are the photos awesome, the site will show you different ways of using their photos if you use the PicJumbo "testdrive." Some of this beautiful photography might be the very thing you need to create the perfect mood or color palette for your site.
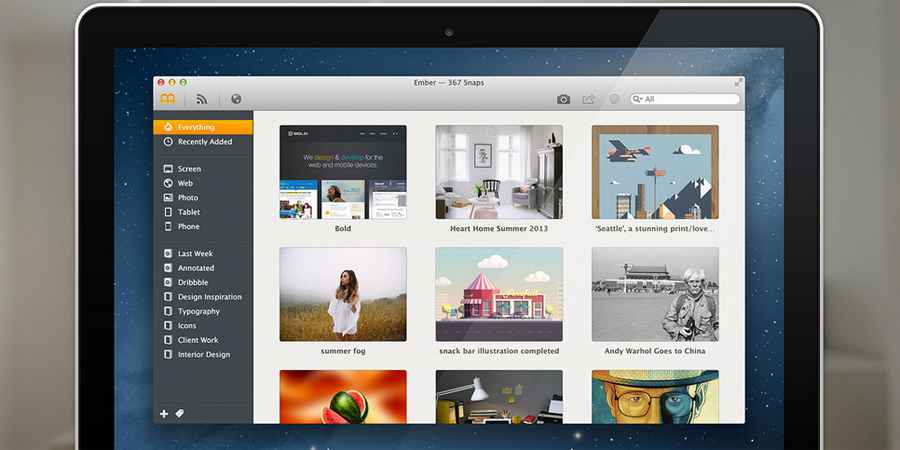
5. Ember
I used to save inspiration that I found online by bookmarking it in my browser, but I found that my bookmarks turned into a disorganized mess, and I could rarely find what I was looking for. Then I found Ember. Ember is basically an organizer for your inspiration. Using this app, users can organize screenshots or other inspirational images. Ember users can build collections based on project or tagged by color or other descriptor. It’s nice to be able to browse through my inspiration easily and in an organized fashion.
6. Awwwards
Awwwards is the best single website for web design inspiration. The site is full of award-winning designs and digital experiences that will definitely ignite your creative spark. The sites on Awwwards are not only beautiful – they are innovative. If you haven’t already, check out Awwwards.com before you design your next site.
Hey, and if none of these do it for you, try the beer method.
Have suggestions for getting creativity flowing? We’d love to hear them.