Great (Free) Web Design Tools
As a designer, I am always looking for tools to make my work better and easier to create. Over time, I’ve collected a number of great, free tools that I use on daily basis. Most of the time, I go directly to one of my bookmarked tools for a specific purpose as I design. Other times, when in need of inspiration, simply perusing these tools is often enough to spark new ideas.
Check out the following tools to see if they can help you in your design process.
Inspiration
My colleague introduced me to this tool a few months ago and I’ve been in love with it ever since … With this Google Chrome extension, every time you open a new tab in your browser, a page full of new and inspiring designs appears. The designs are fed to the page through the designer site – Dribble – that allows designers to display their most recent work.
Sometimes I will see a shot of someone’s recent work and be inspired by the color palette or typography and apply that inspiration to my next design. Benchwarmer is great for keeping the creative juices flowing.
Visual.ly
Visually is a site full of awesome infographic themes that visitors can use to create their own custom infographics. When I need to make an infographic, or even just an illustrative design, I like to look at the infographic showcase on this site. The designs on Visually are modern and fun, and I like to get inspiration for funky design elements here.
Typography
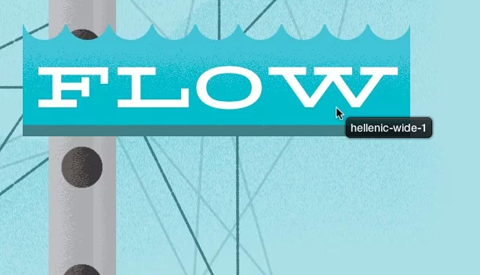
As designers, we frequently look at great web designs and say to ourselves, “Wow, I love the type on this page! What is it!?” Well, of course we can “inspect element” and figure it out, but an even faster way is a nifty little plugin called WhatFont. With this tool, you simply highlight the text in question and right click to find out the font.
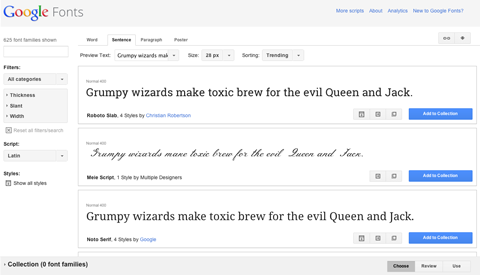
Font Squirrel & Google Fonts
These are my go-to sites for free fonts. Both sites allow users to download web fonts for free, and Font Squirrel even has a webfont generator that provides the CSS to embed a desired font. Pretty handy!
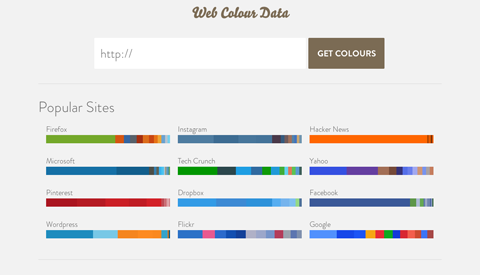
COLOR
This is one of the coolest tools I’ve seen. Simply enter the url of any site and press a button to get the exact hexadecimal color codes of the color scheme used for the site, as well as an analysis of which hues are used the most. Additionally, this tool provides a list of other sites that have similar color schemes.
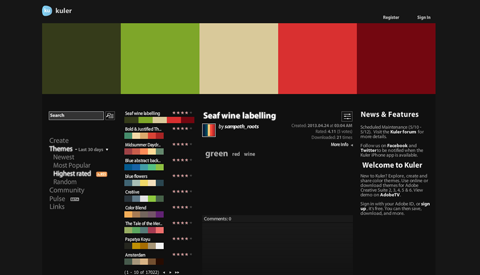
Adobe Kuler
This Adobe tool allows members to peruse an extensive color scheme gallery, and contribute their own color scheme. This is a great tool for inspiration and can help perfect the color palette of your design.
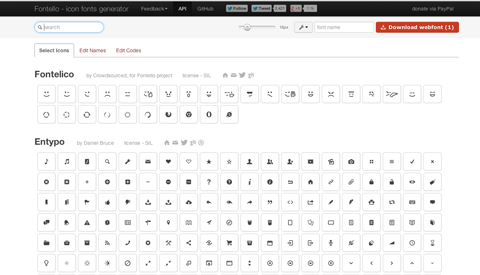
OTHER
Need an icon? Fontello probably has it. Fontello allows you to embed icons in your site or even download a font file that you can use to display icons in software programs. Learn more about Fontello here.
Twitter Bootstrap
Bootstrap is a new tool we've started using that makes our job of producing beautiful websites a lot easier. It is a 12-column responsive grid structure built on top of LESS that gives us a lot of really neat features like font icons and built in components like navigation bars and tooltips.Check out the Bootstrap project on GitHub or the Bootstrap theme on Drupal.org.
Do you have any design tools to share? Leave a comment below!