10 Best Google Fonts
I’m a big Typekit fan – they have high quality foundry fonts that can elevate a design from good to amazing. However, while I prefer Typekit fonts to Google Fonts for their quality, I am learning that there are some drawbacks of using Typekit.
First, Typekit requires a subscription that is quite reasonably priced, but a pain for clients to have to purchase and renew. While the cost and extra effort of maintaining a subscription may be worth it in some instances, many times Google Fonts can get the job done for free. Also, Typekit doesn’t allow website designers to download fonts for mocking up designs. This makes it difficult to envision exactly what the final design will look like. Finally, Typekit fonts load slightly slower than Google Fonts. The difference in loading time seems so minimal to me that I wouldn’t shy aware from using Typekit based on that reason alone, but some of my developer colleagues would disagree.
Despite the drawbacks of Typekit, as a designer I can’t help but be drawn to the high quality fonts they offer. Some of my personal favorites include Din OT, Proxima Nova, Myriad Pro, Futura and Freight Sans. Google Fonts has hundreds of typefaces but many of them are awful and unusable.
Given that Typekit is better for design and Google Fonts is more practical, what is a web designer to do? I’ve resigned myself to using Google Fonts unless a client needs a specific foundry font. I've also created my own go-to list of great looking Google Fonts.
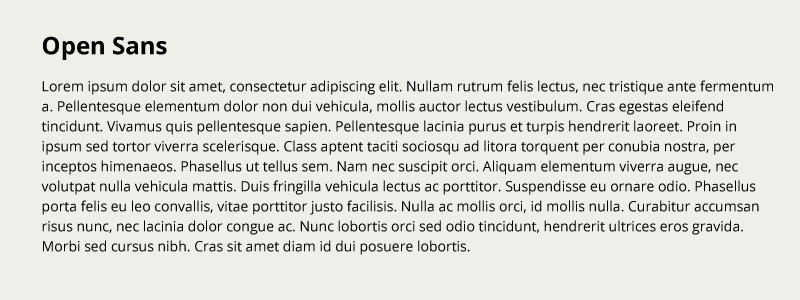
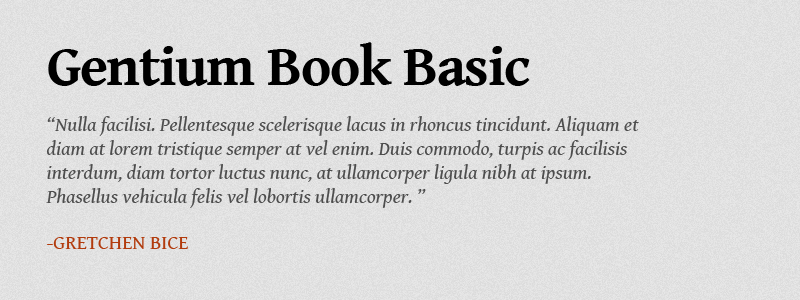
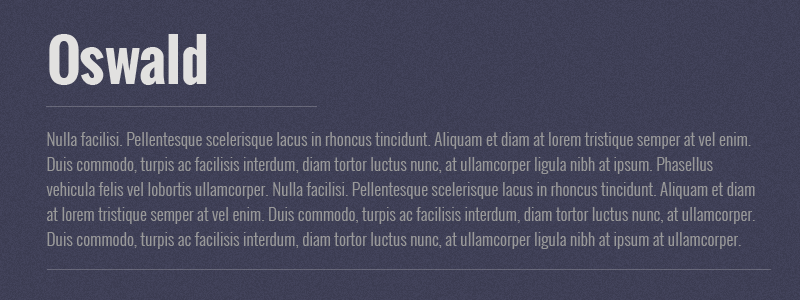
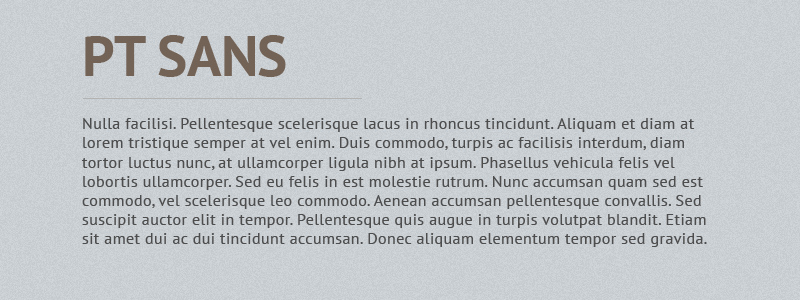
Here is my list of beautiful Google Fonts -- click on any of the images below to be taken to that font's download page.