
Mega Menus Done Right
Mega-menus have successfully made the transition from “hot, new trend” to accepted practice in the user interface world. These drop-down (or fly-out if coming from side navigation) menus group navigation options so that all options are visible at once. The more successful implementations of these menus structure navigation choices with layout, images and typography.
 When should you use them?
They are perfect for ecommerce, news, or sites with a large number categories to display. Use them to replace long drop-down, pop-out menus that require scrolling and make it impossible for users to see all their choices in one glance.
Why they work
On large sites, regular drop-down menus hide most of the user's options. Mega-menus show everything at a glance, so users can see where things are rather than try to remember where they last saw it. When used correctly, they are less taxing on the end users short term memory than traditional dropdowns.
Regular drop downs just present a list of words that may or may not mean anything to the end user. Mega-menus give you more space to visually emphasize relationships among items through labeling, grouping, typography or icons. They can provide context to help users better understand their options.
When should you use them?
They are perfect for ecommerce, news, or sites with a large number categories to display. Use them to replace long drop-down, pop-out menus that require scrolling and make it impossible for users to see all their choices in one glance.
Why they work
On large sites, regular drop-down menus hide most of the user's options. Mega-menus show everything at a glance, so users can see where things are rather than try to remember where they last saw it. When used correctly, they are less taxing on the end users short term memory than traditional dropdowns.
Regular drop downs just present a list of words that may or may not mean anything to the end user. Mega-menus give you more space to visually emphasize relationships among items through labeling, grouping, typography or icons. They can provide context to help users better understand their options.

 Solutions:
Time delay Menu
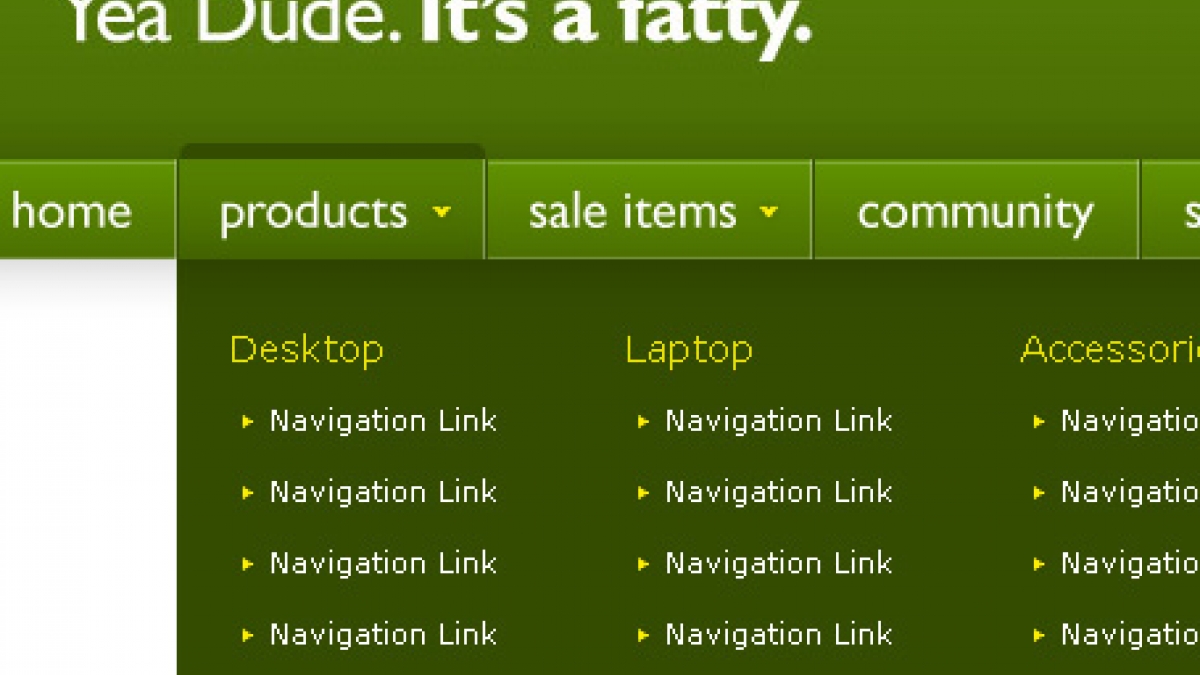
Including a subtle time delay when hovering in and out of menus gives the user just enough time to get where they are going. For a helpful tutorial on creating Mega Drop Down Menus with a hover Intent jQuery plugin, see Soh Tanaka's post Mega Drop Down Menus w/ CSS & jQuery
Click Drop Panel
Another interesting solution is to design a menu panel that slides down when the nav link is clicked.
Solutions:
Time delay Menu
Including a subtle time delay when hovering in and out of menus gives the user just enough time to get where they are going. For a helpful tutorial on creating Mega Drop Down Menus with a hover Intent jQuery plugin, see Soh Tanaka's post Mega Drop Down Menus w/ CSS & jQuery
Click Drop Panel
Another interesting solution is to design a menu panel that slides down when the nav link is clicked.
 Source: Jakob Nielsen's Alertbox, March 23, 2009 Mega Drop-Down Navigation Menus Work Well
Image: http://www.sohtanaka.com
Source: Jakob Nielsen's Alertbox, March 23, 2009 Mega Drop-Down Navigation Menus Work Well
Image: http://www.sohtanaka.com
 When should you use them?
They are perfect for ecommerce, news, or sites with a large number categories to display. Use them to replace long drop-down, pop-out menus that require scrolling and make it impossible for users to see all their choices in one glance.
Why they work
On large sites, regular drop-down menus hide most of the user's options. Mega-menus show everything at a glance, so users can see where things are rather than try to remember where they last saw it. When used correctly, they are less taxing on the end users short term memory than traditional dropdowns.
Regular drop downs just present a list of words that may or may not mean anything to the end user. Mega-menus give you more space to visually emphasize relationships among items through labeling, grouping, typography or icons. They can provide context to help users better understand their options.
When should you use them?
They are perfect for ecommerce, news, or sites with a large number categories to display. Use them to replace long drop-down, pop-out menus that require scrolling and make it impossible for users to see all their choices in one glance.
Why they work
On large sites, regular drop-down menus hide most of the user's options. Mega-menus show everything at a glance, so users can see where things are rather than try to remember where they last saw it. When used correctly, they are less taxing on the end users short term memory than traditional dropdowns.
Regular drop downs just present a list of words that may or may not mean anything to the end user. Mega-menus give you more space to visually emphasize relationships among items through labeling, grouping, typography or icons. They can provide context to help users better understand their options.

Given that regular drop-down menus are rife with usability problems, it takes a lot for me to recommend a new form of drop-down. But, as our testing videos show, mega drop-downs overcome the downsides of regular drop-downs. Thus, I can recommend one while warning against the other. – Jakob NielsenWhen designing mega-menus, keep your basic usability rules in mind Just because mega-menus allow you to put anything into them doesn't mean that you should. • Don't over-crowd menus with numerous options that require extensive time to scan. • Show each choice only once. Duplicating options confuses the user. • Use concise, yet descriptive labels for each group. • Enhance scannability by using the most information-carrying word and avoid made-up terms. • Order the groups and links according to importance, putting the most important and/or frequently used on top One possible usability fail: The diagonal problem. The diagonal problem occurs when direct path from the nav bar to the destination takes the pointer outside of the active menu area. The menu disappears when the user is on the way to point to something within the menu.
 Solutions:
Time delay Menu
Including a subtle time delay when hovering in and out of menus gives the user just enough time to get where they are going. For a helpful tutorial on creating Mega Drop Down Menus with a hover Intent jQuery plugin, see Soh Tanaka's post Mega Drop Down Menus w/ CSS & jQuery
Click Drop Panel
Another interesting solution is to design a menu panel that slides down when the nav link is clicked.
Solutions:
Time delay Menu
Including a subtle time delay when hovering in and out of menus gives the user just enough time to get where they are going. For a helpful tutorial on creating Mega Drop Down Menus with a hover Intent jQuery plugin, see Soh Tanaka's post Mega Drop Down Menus w/ CSS & jQuery
Click Drop Panel
Another interesting solution is to design a menu panel that slides down when the nav link is clicked.
 Source: Jakob Nielsen's Alertbox, March 23, 2009 Mega Drop-Down Navigation Menus Work Well
Image: http://www.sohtanaka.com
Source: Jakob Nielsen's Alertbox, March 23, 2009 Mega Drop-Down Navigation Menus Work Well
Image: http://www.sohtanaka.com
