
Automated Themes using Bootstrap and LESS
It's known that theming in Drupal is not the easiest thing in the world. There’s generally a lot of markup to deal with, hooks for every kind of preprocessing, and Javascript behaviors that can get a little confusing. Depending on the project, you are probably building a custom theme for that client, and it can take a lot of time. What are your options?
- You can build your own theme from scratch.
- Start with a base theme like Omega, Bootstrap, or Foundations.
- Buy a theme, adjust the quirks, and hope for the best.
The best part is, once we get a nice foundation for a theme, we can make it reusable by simply changing the colors - that is how we automate our themes using Bootstrap and LESS. This gives us an easy way for us as the agency, or clients and the end users to change their own colors and generate themes on the fly. You may find this concept similar to using the Color module in Drupal core, and even in some purchased themes that come with a handful of color palettes, except instead of swapping out different CSS files, we're altering the variables Bootstrap uses to regenerate the entire theme.
We built this functionality into Open Enterprise Pro and these settings to our theme that allows you to control up to five different colors to create a palette - primary, secondary and accent color, and two additional accent colors. However, not all colors will be used as it really depends on how you write your styles, meaning you need to use your class names and variables appropriately so colors change in a meaningful manner. You can also use this as a way to create custom class names and either integrate them into your markup, or even using modules like Block Class to spice up certain parts of your page.
By using the LESS module and the LESS PHP library, we're compiling the theme by declaring variables in our theme's .info file. The LESS module then creates a form of fields for the settings you can then adjust. In our case, we kept the end user in mind to make it easier for them to understand and edit these colors, so we built in a jQuery color picker library that provides a standard color picker UI to choose your color as seen in the video below. Color variables aren't the only settings that can be added to your theme. For example, using Bootstrap on the majority of our projects, we now have a way to override other variables. We don't want to add all the variables as things can quickly get out of control, but we can change settings such as the number of columns, base font size, and breakpoints.
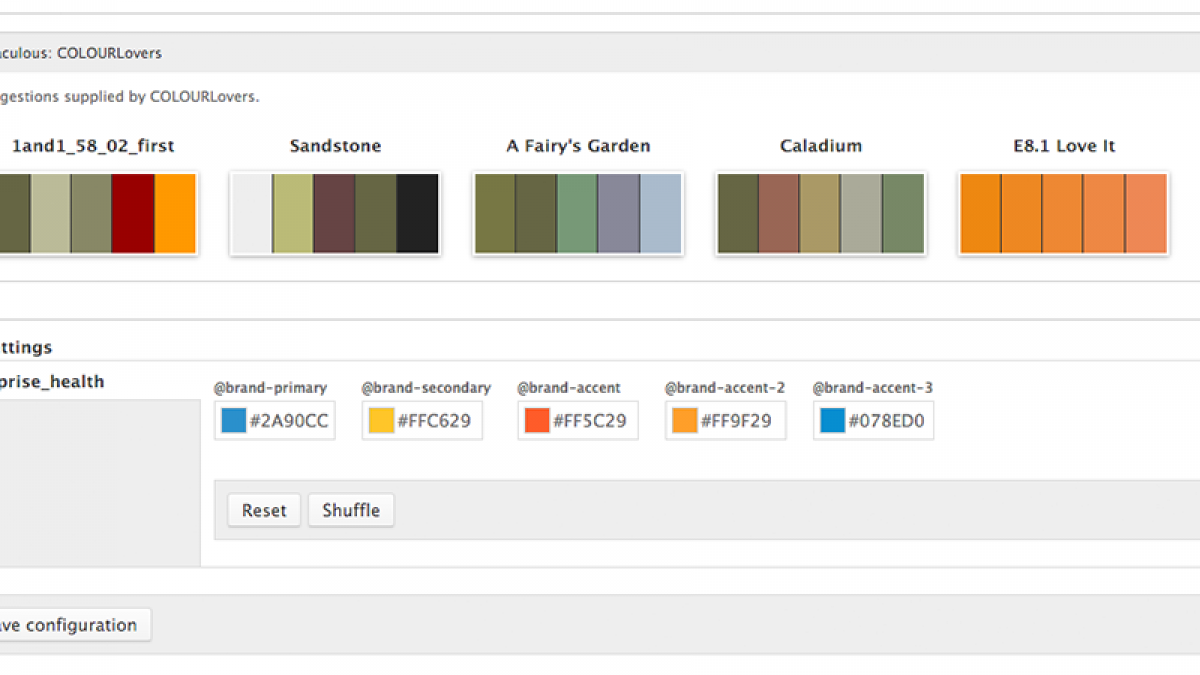
In addition to the color fields, we’ve also created a couple modules to help out with making our themes a little more dynamic in terms of generating palettes. The first one we wrote integrates with a service called ColourLovers, a community platform that allows you to build your own color palettes and share them with the world. In my personal account in the video, you can see I've compiled my own list of color palettes. This is great for designers who want to set up their own profile and have a range of color palettes they can rotate through based on the project. By integrating our theme with the module, just enter the desired username, hit submit, and you’ll then see a list of color palettes you can choose from and automatically fill in the color fields.
The second module we created integrates with a service created by MailChimp called Pictaculous, allowing you to upload your own logo and return a color palette for that logo, as well as color palette suggestions from Adobe Kuler and ColourLovers. After uploading an image in the Pictaculous admin form, I can go back to our theme settings and see a list of color palettes available to choose from. This specific use case gives the clients a fallback so if they know their color palette, or maybe they don't have a designer, this is a great way they can just upload a logo and get a palette back. Most palettes will have at least five colors, but not all, so we'll fill in the rest of the colors using the default colors provided with the theme and can change them later.
The last thing we've added to help with these color palettes is a “shuffle" button. When the palettes come in from Colourlovers or Pictaculous, the colors might not be in the order that makes sense, so we can switch the colors around until we find a sequence that works. We've also added a “reset” button to revert back to the theme's default settings.
And that's it! By integrating Bootstrap, LESS, and a couple of color palette generators together, we're now able to automagically generate new new colored themes on the fly without making any code changes or limit ourselves to static palettes provided. What do you do to make your themes more dynamic? Let us know in the comments below!

