
5 Benefits of Using Bootstrap
Let me start off by saying that I am not a web developer. I'm actually a marketing coordinator that likes to delve into the world of site building, theming, and a little bit of coding. So of course I appreciate when a and easy to use front-end framework is done for you as Bootstrap does, which is a set of elements, styles, and tools.
LevelTen Developer, Kyle Taylor, provided me with a great analogy about Bootstrap. "Bootstrap would be like you're building your own house - but instead of picking and choosing which countertops or which drywall is best, it already has it for you." With that said, here are some benefits of using Bootstrap for your website.
5 benefits of using bootstrap
-
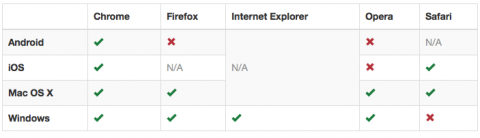
Bootstrap is compatible with the latest versions of all major browsers. You don't have to worry about what operating system you are currently running. You can use either a Mac or a PC. So you can use FireFox, Safari, Internet Explorer, or Chrome.

-
It supports responsive design. Your website will have the ability to be seen on any device, that being a desktop, tablet, or mobile phone. You won't ever have to worry over your design not being compatible on multiple platforms.

-
Saves Time. Bootstrap will save you time, because libraries offer convenient pieces of code that will give a website life. A developer does not have time to write code, so Bootstrap gives you a head start. Also, for people like me, that have very limited experience in coding, this is a life saver, not just a time saver.
-
Friendly for any skill level. Bootstrap offers 3 different downloads depending on you skill level.
-
Bootsrap- is compiled minified CSS, JavaScript, and fonts. No docs or original source files are included.
-
Source Code- Source Less, JavaScritp, and front files, along with our docs. Thirequires a Less compiler and some setup.
-
Sass- Bootstrap ported from Less to Sass for easy inclusion in Rails, Compass, or Sass-only projects.
-
-
Customizable. Bootstrap will allow you to make it your own. You can choose and select what you want and get rid of what you don't want or need. In a nutshell, you make it fit your website needs.
Is Bootstrap something you are already using for your front-end developing? Any tips or tricks that you would like to share? If so, leave them in the comments section.

