
Converting Views List Into Responsive Stacked Columns
If you have ever worked with views and columns in Drupal, you may have had the unfortunate and rather difficult task of getting the columns to render out just the way you really want them to. After some research, I believe I've found a workable approach.
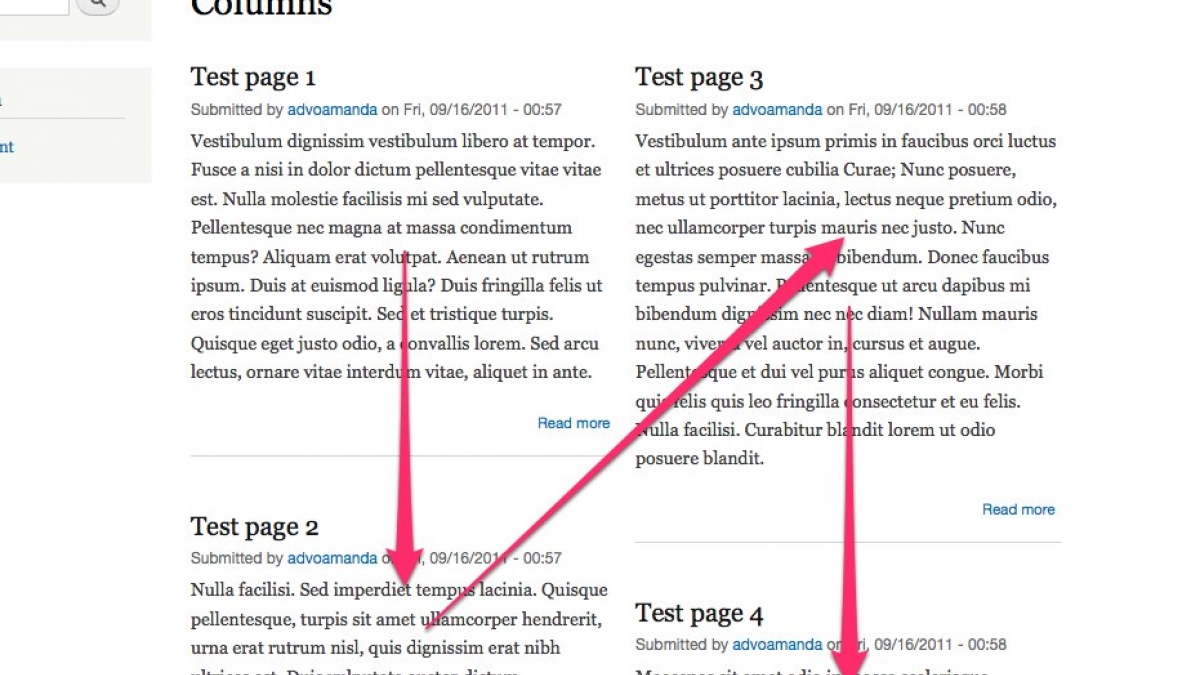
The most common approach is probably cutting the row widths in half and then floating them left. This gives the "illusion" that they are actually in "columns". This works great, if you want the view's row results to read left to right. However, I recently came upon the need to have the view rows to stack on top of each other and then overflow into the second column.
Many of you might be thinking, "Why didn't he just use a Grid style plugin in Views? That is, after all, what it's there for!"
Answer: Responsiveness!
Grids render in table markup. Anyone that has ever tried theming a table to be responsive knows it's a lot of work to override default table positioning behaviors.
There had to be a better approach in getting these columns to actually function the way I needed them. After doing a quick Google search, I came across the the Views Column Class module. Great! This looked very promising! I started to mess around with it and quickly realized that it added classes in a custom view style. Yes, this could work. However, it's still the same technique that we use for creating left to right "faux columns" - relying on classes to float left or right. What I really needed was to actually alter the markup that was generated. I needed to separate the rows into columns that have their own
markup. This would allow for easier manipulation and styling of the actual columns. I started searching some more.
I finally came across this wonderful blog by Amanda Luker: Flowing a list view into two columns. Granted it's a little over a year old, but it definitely got me on the right path! The technique is rather solid, but I'm not really a fan of using preg_replace(). For performance reasons, it's better to generate the correct markup in the first place. No need to generate markup only to replace it later. This is Drupal after all!
Not only that, I also needed to accomplish the following:
- Easier way to manage which views get processed and converted into columns
- Standardized view classing for the columns (including zebra striping and first/last classes). This is very useful for theming purposes.
- Dynamic Columns. Have the ability to produce any number of columns, more than just two.
In the end, I felt just doing some rewriting was in order. In the end, this approach helps with all the previously mentioned tasks at hand. Below are the source code files (in Gist) needed to start preprocessing Views Columns:
- template.php - Contains the preprocess hook needed for your theme. I figured preprocessing an unformatted list would probably be the easiest.
- views-view-unformatted.tpl.php - The template file needed for your theme.
- views-columns.less & views-columns.css - These are supplemental and are really just base styling for creating evenly width 2 and 3 columns for tablet sizes and up.
I have tried to document these files fairly well, however if you find that additional documentation is needed please feel free to comment below or fork the Gists!
Image courtesy of: Flowing a list view into two columns by Amanda Luker.

