
Drupal Tutorial: Use Views to Create an Alphabetical List of Taxonomy Terms
An alphabetical list of tags is one great way to organize content for a large website with lots of nodes that are tagged with taxonomy terms. In Drupal, this is also referred to as a 'glossary' type view. This is particularly useful for an e-commerce site where someone might want to browse an alphabetical list of manufacturers, or look through an alphabetical list of product categories.
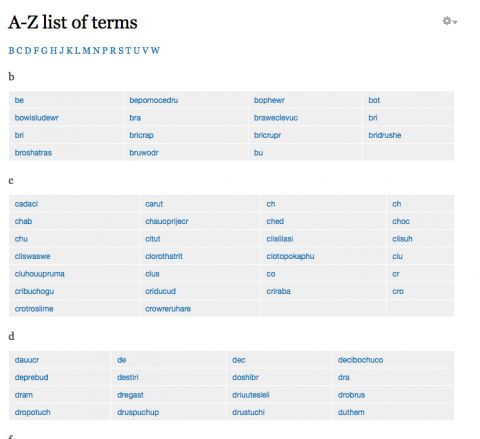
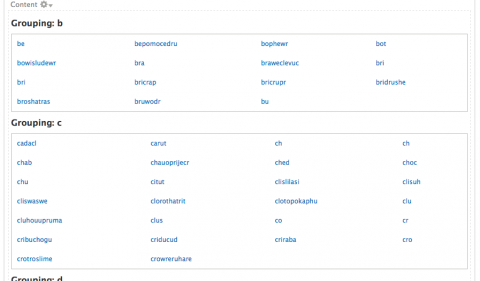
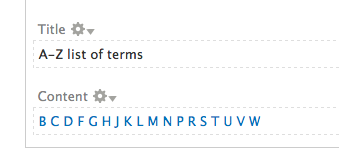
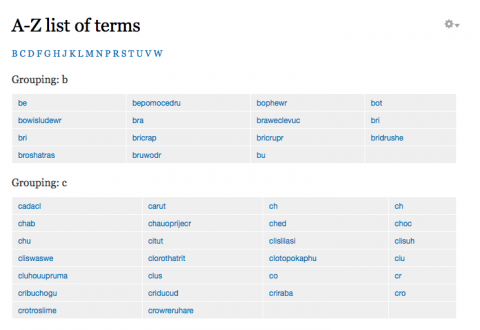
For a better idea of what I'm talking about, here is what we are going to build in this tutorial:
The Views module for Drupal comes out-of-the-box with a glossary view - check it out at admin/structure/views and search for Glossary (it's disabled by default). If you edit this view, you can see that it's a not-so-pretty list of all content, organized alphabetically.
We are going to take the basic idea of this view and extend it to our taxonomy. We'll also group the taxonomy terms by the first letter to make the page prettier. This tutorial assumes that you already have your taxonomy set up with your terms, and that you've tagged your nodes with the appropriate terms.
1. Create a new view
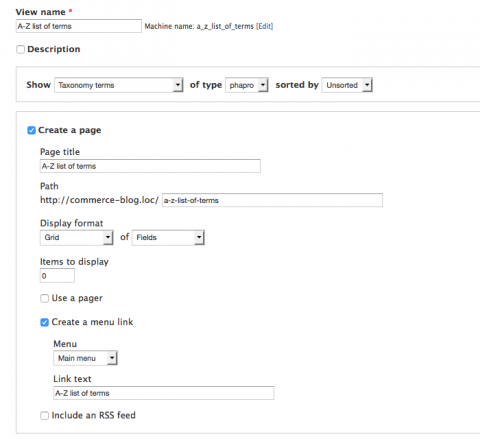
Add a new view at admin/structure/views/add. We'll just call it A-Z list of terms. We will be showing taxonomy terms of type 'phapro' (this is taxonomy created by Devel generate - just select your desired taxonomy here). We'll also want to create a page - give it a title and path, and tell it do display in Grid format. Enter '0' for the number of terms to display - this will then display all terms. I've also created a menu link so it will be easier to find while we're working on it. When you've got it set up the way you'd like, hit Continue & edit.
2. Group terms alphabetically
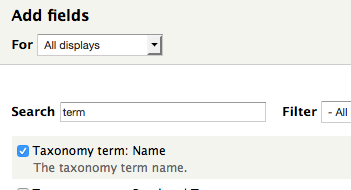
To group the terms alphabetically in nice tables, we first need to create a list of taxonomy terms that shows only the first letter of the terms. We will use this list to group the terms nicely in tables where each table only lists terms that start with that letter of the alphabet. First, add a field: Taxonomy term:name.
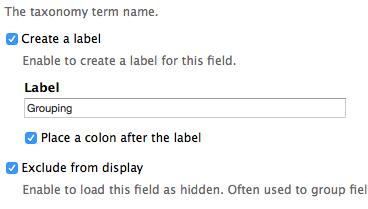
Give it a nice label for now (we will remove this label later). Otherwise it will get confusing since we have two fields that are using the same information. I've called it 'Grouping' since that's all we're going to use it for. Make sure to Exclude from display.
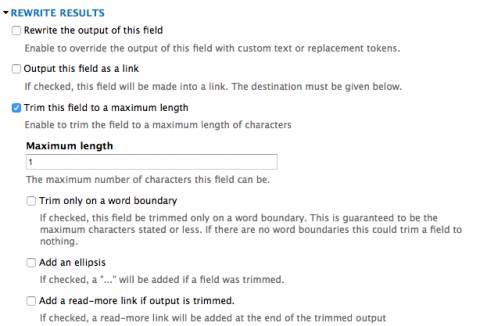
Under rewrite results, trim to a maximum length of 1, and uncheck 'trim on word boundary' and 'add ellipsis'.
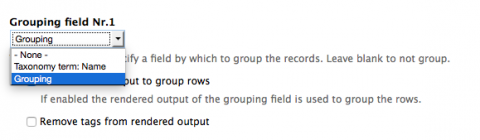
Now we can use this field to group our terms into tables where each table lists all terms that start with that letter of the alphabet. Under Format Grid - Settings, select Grouping Field 'Grouping' or whatever you named your new field that only displays the first letter of the taxonomy term. Apply to all displays.
Now you should see that your terms have been nicely grouped by the first letter.
3. Create a Views page for each letter of the alphabet
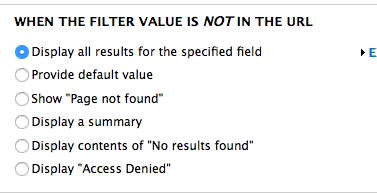
We also want to build a page that displays all taxonomy terms that begin with any given letter of the alphabet, with a path something like this: http://[my site].com/a-z-list-of-terms/[letter of the alphabet]. Thankfully Views will take care of this for us using the power of contextual filters. Contextual filters take information from the path and use it to filter the view, which is exactly what we want - we want views to take the [letter of the alphabet] from the path and use it to filter taxonomy terms by that letter. Under Advanced, add a Contextual Filter: Taxonomy term: Name. When the filter value is not in the URL, leave it as Display all results - we don't want Views to do any filtering if there is no [letter of the alphabet] in the path.
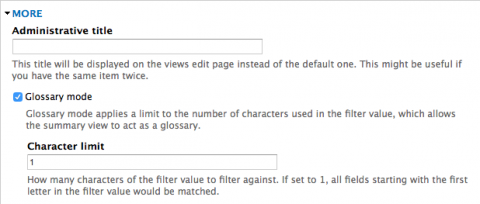
Under More, select Glossary Mode, and Character limit 1. Apply.
4. Create A-Z list
Next we're going to create a block that will display the list of first letters in a cute list above the grouping grids. This will allow users to click on any given letter and be brought to a page that lists all terms that start with this letter (these are the pages we just built using a contextual filter in step 3).
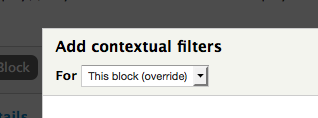
Add a block to your view. Under Advanced, add a Contextual Filter (edit: if there already is a Contextual filter listed for your views block that was carried over from the views page we just created, delete the contextual filter from your views block. We are going to make a new one now). For all of the work on this block, be sure you have For This block(override) selected, as we don't want/need to add this to the page we just finished building.
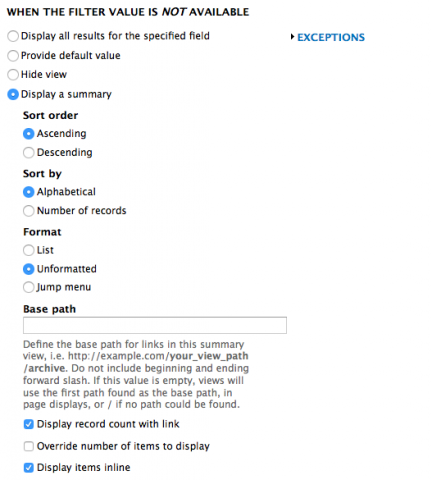
Select Taxonomy term: Name, and Apply (this display). When the filter value is not available, you'll want to 'display a summary', sorted by alphabetical, unformatted, and display items inline. It's up to you if you want to display the record count with link. I think it looks cleaner without the record count. With the record count you'll get something like A (1) B (2) C (10). This is telling Views that when there is nothing to filter by (ie, there is nothing in the path that relates to the taxonomy term alphabetical listing) display a summary of all results.
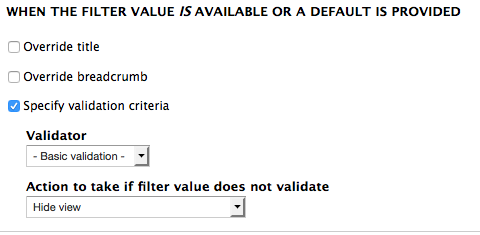
Scroll down past this once you're done and then also Specify Validation criteria under 'When the filter value is available' and select the basic validator, hide view.
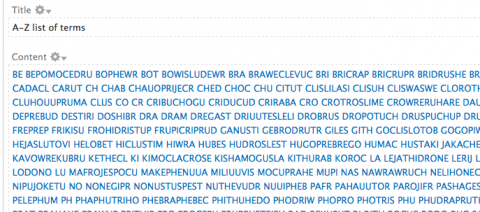
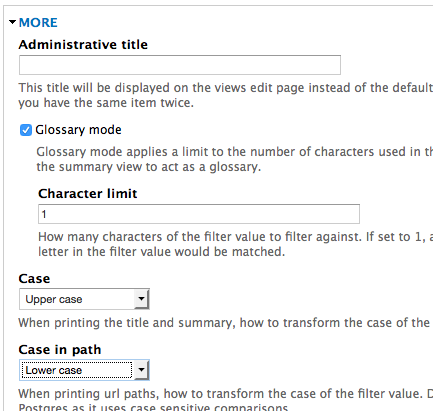
Lastly, expand the More section, and select Glossary mode, character limit 1, Case (Upper case), and Case in path (Lower case). Here we are just telling the glossary mode to limit to the first letter of our term. If we didn't do this, our listing would look something like this (which we don't want, we just want the alphabet):
Make the listing uppercase (so it will be a list like A B C E G etc, rather than a b c e g). For the path, make it lowercase, since it's fairly standard to keep paths all lowercase. Apply.
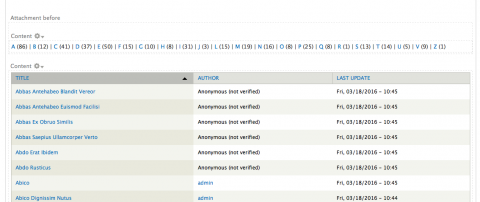
Now we should have a partial list of the alphabet. Note it's only displaying part of the alphabet since our taxonomy doesn't have terms that start with every letter of the alphabet.
5. Add the alphabetical list to the page with alphabetically grouped terms
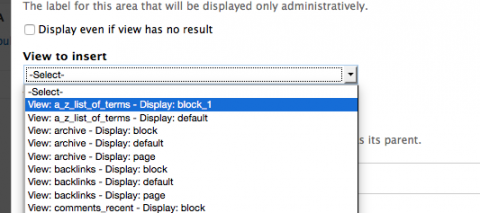
Now we just want to embed our alphabetical list on our page with the grouped terms so people can click on any given letter to be brought to a page that only lists terms starting with that letter. Go back to our Views Page display, and click the Add button for Header.
Select Global: View area, and Apply (this display).
Select the View Block that we created in step 4 and Apply.
We should now see in our View preview the alphabetical listing as well as the grids of terms listed by letter. Save and check the view out on your site.
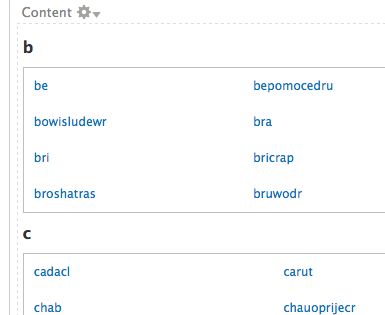
The last thing you'll probably want to do is remove the 'Grouping: b' from each of the grids. We did this, so it was easy to distinguish the 2 Views fields that were the same. Edit the view and then edit the Taxonomy term: Name (Grouping). Uncheck the Create a label box, and then Apply. You'll see your terms are now grouped only by one letter of the alphabet, but you'll also see why it could be confusing to set up the View initially if there wasn't a label to distinguish the two fields from each other in the view configuration.
(Confusing):
6. Enjoy
Explore your page a little bit if you want a better understanding of why we set up the View the way we did.
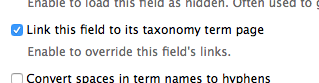
If you click on any given taxonomy term, you will be brought to a page that lists all nodes tagged with that term. This is default Drupal behavior, and comes from the fact that in the view for our Taxonomy term field, we have selected 'link this field to its taxonomy term page'.
If you click on any letter that is displayed in the block at the top of our view, you will be brought to a page that lists only taxonomy terms that start with that letter of the alphabet. Check out the path here - http://[my site/a-z-list-of-terms/[letter of alphabet]. This page is built from the Views Page we created where we added a contextual filter that used the Glossary mode.
Hope this was helpful!