
Basic Drupal and SugarCRM Integration pt. 2
In Part 1 of Basic Drupal and SugarCRM Integration we looked at how to connect your Drupal Contact webform to a campaign in SugarCRM. In Part 2 we'll go over how to add a new custom field to your webform and link it to Sugar.
Lets start by adding a new field to your SugarCRM. Click on Leads in Sugar and then view a single lead. SugarCRM comes with dozens of fields for each lead, but there is probably not a one-one match between Sugar's default fields and the information you wish to capture and utilize. So we add a new field or two. Maybe we want to know the prospect's overall budget for their proposal?
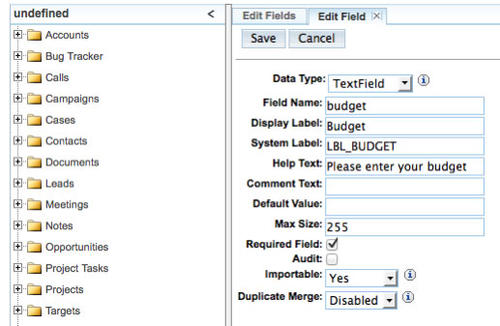
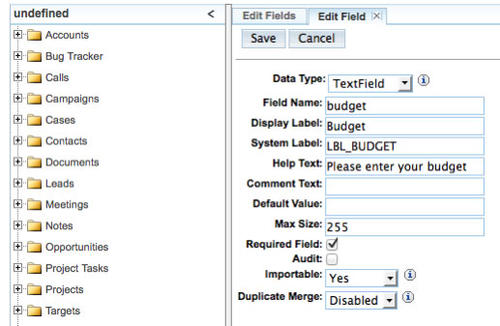
In your SugarCRM installation, go to Admin >> Studio >> Leads >> Fields. These are the fields that Sugar knows about and uses in Leads. Click on Add Field. Leave Data Type set at Text Field, enter "Budget" into Field Name (Sugar will add a Display Label and System Label) and add some help text for the user. Check Required Field and then Save.
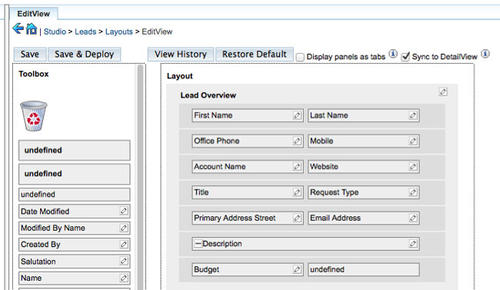
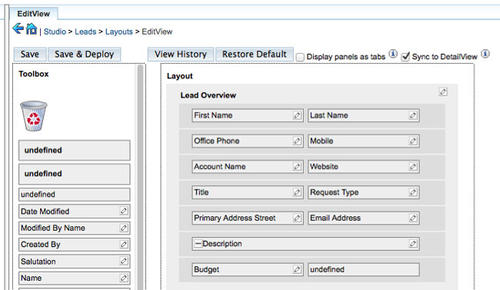
 Now we need to modify the Leads layout to display the new field. Admin >> Studio >> Leads >> Layouts >> EditView will get to a screen to make that change. Either drag the new "Budget" field on the bottom of the lefthand column into an existing field on the right side that you don't plan to use, or drag the second "undefined" field on the top into a block on the right side to create new fields, then drag "Budget" into the resulting new field. Click on Save & Deploy. You can do the same for other Layouts if desired (usually the Edit and View displays are linked, so you only have to change Edit).
Now we need to modify the Leads layout to display the new field. Admin >> Studio >> Leads >> Layouts >> EditView will get to a screen to make that change. Either drag the new "Budget" field on the bottom of the lefthand column into an existing field on the right side that you don't plan to use, or drag the second "undefined" field on the top into a block on the right side to create new fields, then drag "Budget" into the resulting new field. Click on Save & Deploy. You can do the same for other Layouts if desired (usually the Edit and View displays are linked, so you only have to change Edit).
 Next we need to sync our new field with Drupal. First we edit the file
Next we need to sync our new field with Drupal. First we edit the file
 Now we need to modify the Leads layout to display the new field. Admin >> Studio >> Leads >> Layouts >> EditView will get to a screen to make that change. Either drag the new "Budget" field on the bottom of the lefthand column into an existing field on the right side that you don't plan to use, or drag the second "undefined" field on the top into a block on the right side to create new fields, then drag "Budget" into the resulting new field. Click on Save & Deploy. You can do the same for other Layouts if desired (usually the Edit and View displays are linked, so you only have to change Edit).
Now we need to modify the Leads layout to display the new field. Admin >> Studio >> Leads >> Layouts >> EditView will get to a screen to make that change. Either drag the new "Budget" field on the bottom of the lefthand column into an existing field on the right side that you don't plan to use, or drag the second "undefined" field on the top into a block on the right side to create new fields, then drag "Budget" into the resulting new field. Click on Save & Deploy. You can do the same for other Layouts if desired (usually the Edit and View displays are linked, so you only have to change Edit).
 Next we need to sync our new field with Drupal. First we edit the file
Next we need to sync our new field with Drupal. First we edit the file webform2sugar_fields.inc in the webform2sugar directory (likely in sites/all/modules or sites/all/modules/contrib). This file specifies an array of field names that the webform2sugar module uses to link webform fields to SugarCRM. The original starts something like this:
'Do Not Map',
// names
'name' => 'Full Name',
'title' => 'Title',
'first_name' => 'First Name',
'last_name' => 'Last Name',
// email addresses and status
'email1' => 'Email',
'email_opt_in' => 'Opt-In for E-Mail',
We just need to add one line to that file, under Leads:
'budget' => 'Budget',
Now Webform2Drupal (and therefore your Drupal website) knows about that field. Save the file. For the final step, we edit the webform that connects to Sugar to add a new field for Budget, linking it to the Sugar field. See Part 1 for details on how to do this.
That's it. You can do this for as many custom fields as you need. Happy Sugaring!
