
Creating Related Content Blocks: Side-by-side comparison of Blocks via Views vs Content Panes via Panels
As is always true for Drupal, there are many different ways to accomplish the same end goal. For a recent, project I was tasked with building related content blocks, where nodes tagged with the same taxonomy term as the current node being viewed needed to be displayed in blocks. I initially set this up using Views Blocks and contextual filters, but adding lots of blocks via the Block configuration has always seemed a little suspect to me, so I thought I should try accomplishing the same thing using Panels. I'll walk you through how I accomplished the same goal - related content blocks - using two different methods: blocks via views, and content panes via panels. Let's get started.
Download and enable
I also used Devel node generate to create dummy taxonomy terms and content.
Set up Content Types and Vocabularies
Configure Page and Article fields
Since this is a vanilla site, we only have two content types - Articles and Pages. These both have three fields - Title, Body, and Tags. The Article content type also has an image field, which doesn't really matter for this demo but it does make it easier for us to tell the Article nodes apart from the Page nodes when viewing nodes from the front end. For this demo, our goal is that whenever someone is viewing any Page node, there should be a block that lists Article nodes that are tagged with the same taxonomy term as the Page node being viewed.
Configure Page and Article paths
We will also set up Pathauto for pages. This is important for this example as we will be getting information about taxonomy terms from paths. Go to admin/config/search/path/patterns and for the Basic page paths, set the path to [node:field_tags]/[node: title].
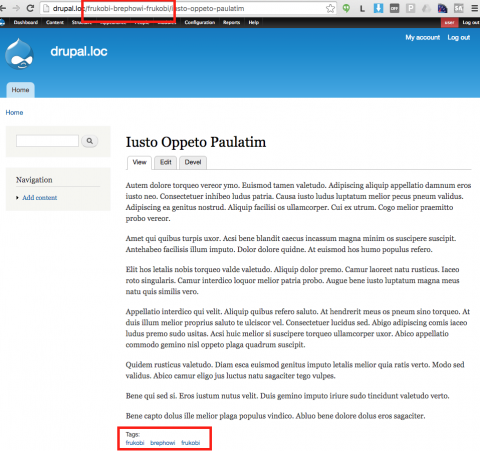
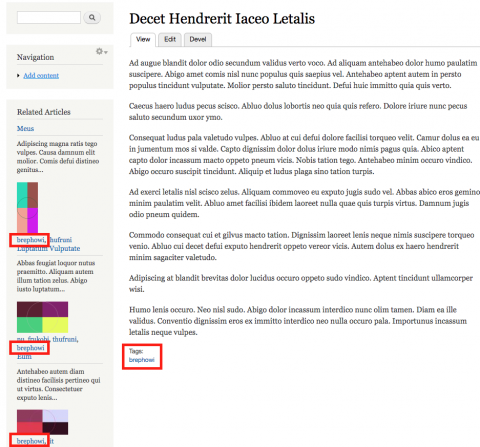
I then went to the Bulk Generate tab to create aliases for all content. To confirm this is working, I viewed a Page node, and could see the taxonomy terms were listed in the path:
Creating related content blocks with Views
Add View block
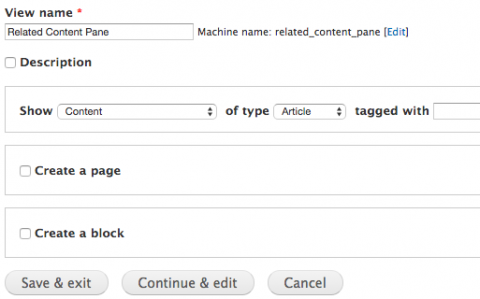
First we'll add a new View block that will list all of the Article nodes filtered by taxonomy term. To do this, go to admin/structure/views/add. I've named my View 'Related Content Block', showing Content of type Article, and created only a block (I'm not creating a page). Continue & edit.
I'm also going to add the image as a field just to make things look prettier, as well as some teaser text. To do this, click on Add Fields, and select Content:Image, Content:Body, and Content:Tags. Add to all displays and configure however you like. I usually uncheck 'Create a label', and for the Body field I'll Rewrite Results to 'Trim this field to a maximum length'. For the Image field Image style I'll pick the Thumbnail style so the images aren't huge in the small block. Once that's done I can see in the Preview that all articles are listed, with the title linked to the full article node, some teaser text from the body, a small image thumbnail, and the tags.
Add contextual filter
To filter the article nodes by term, we will need to add a contextual filter (under Advanced)
Since we want to filter by the taxonomy term of the current page node, select Content: Has taxonomy term ID and apply. If you want to learn more about what contextual filters are and how they work, there is some good documentation on drupal.org. Paraphrasing from these docs:
Instead of setting a filter value manually, [with contextual filters] the value is fetched from variables sent programmatically to the view. A regular filter could give you all nodes written by a specified user. A contextual filter for a node author would be able to display all nodes written by the currently viewed user, or the same user who wrote the currently viewed node. The concept is that contextual filters prepare a view for filtering, but the filter value is not yet determined. When the view is eventually called, it is also provided with data used to complete the contextual filters.
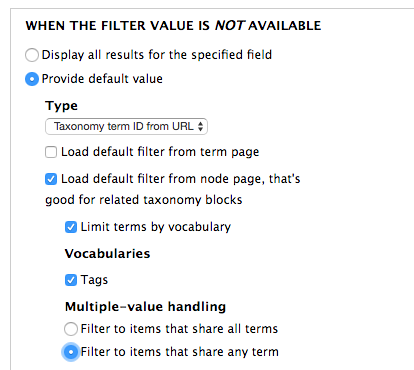
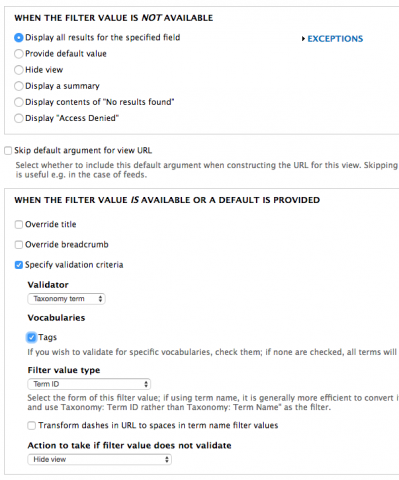
Since we are creating a views block, we will need to provide the default value for the filter. If this was a page, the default value would be provided automatically by the path, but as it's a block it's dumb so we need to give it to it manually. Select the Taxonomy term ID from URL, and check of 'Load default filter from node page'. This will give us more options to limit the terms to the Tags vocabulary (not really important for this example, but could be useful for more complex sites with multiple vocabularies), and for Multi-value handling, select Filter to items that share any term. This just makes the related content block more general - rather than looking for Article nodes that share all of the taxonomy terms of the Page node being viewed, we will look for Article nodes that have any shared term. Hit Apply.
Confirm contextual filter is working
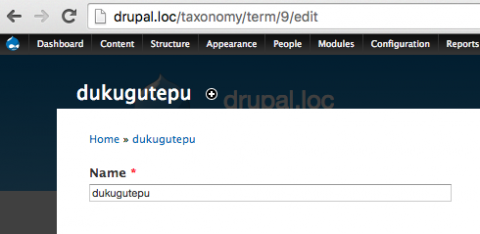
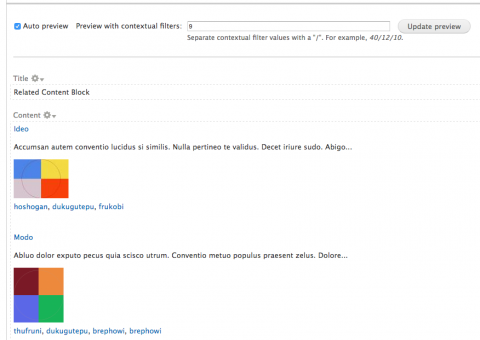
Once you apply these filters, you'll see that the article nodes all disappear from the Views preview. This is because we now need to preview with a contextual filter. Since in this case our contextual filter is 'taxonomy term id' or 'tid' for short, we'll want to get some tids and see what happens when we enter those tids in the preview area for the view. To get a tid, go to your vocabulary (in this case it's at admin/structure/taxonomy/tags since our vocabulary is simply called 'tags') and edit any term. Check the URL for the tid - it will be something like 'taxonomy/term/9/edit' - so 9 is the tid for the term 'dukugutepu' in our case.
Now if we preview with contextual filter 9, we will see that only articles tagged with dukugutepu are listed. 
Configure Views block to display on Page nodes
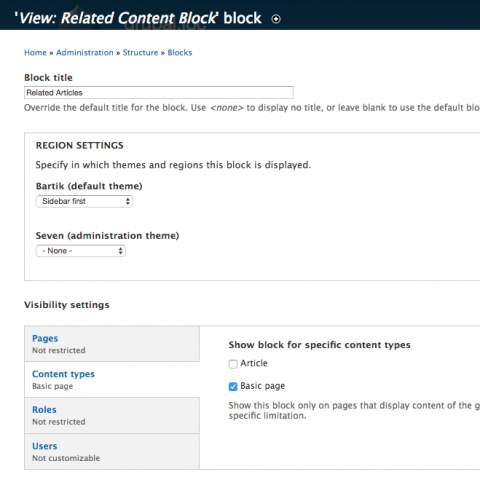
Great - our related content block is working, now we'll use the Block Configuration page to add this block to all Page nodes. Make sure to save your view before leaving the page, and then head over to admin/structure/block. Configure your related content block so it displays somewhere on the page by adjusting the Region Settings, and then under Visibility settings only show block for Basic page content types. I also named my block 'related articles'.
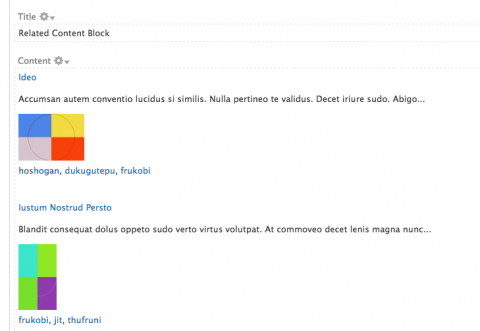
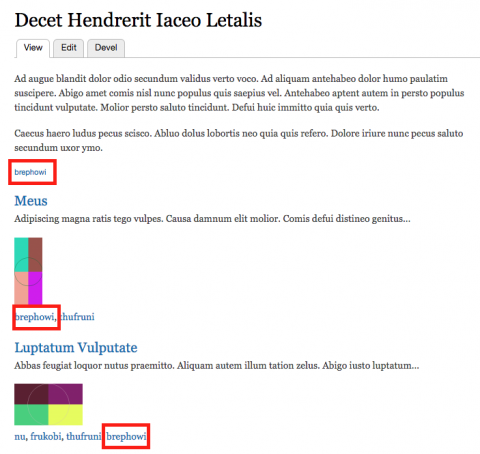
Now if you view any Page node, the Related Articles block will display (in my case in the Sidebar) and will list all content tagged with the same taxonomy term as the Page currently being viewed.
Creating Related Content Pane with Panels
Here we are going to create a region of related content that from the front end looks quite similar to the related content block we just created. From the back-end though, the set up process is pretty different.
Create View
We will start off by creating a View that will use contextual filters to filter content by taxonomy term ID, but how we use the contextual filters and then display the content on the Page nodes is quite different from the previous example. So go to admin/structure/views/add and create a new view, showing all content of type Article. To distinguish this view from the one we just made, I'll call this Related Content Pane, and uncheck both Create a page and Create a block - we won't be doing either of these here. Click Continue & edit.
Add fields as you like here - I'm going to do the same thing I did for the other View, add an image, some teaser text from the Body, and the tags. The preview at this point should look the same as the initial preview from the Views block we created previously - it should list all Article nodes with the fields as you have configured them.
Configure contextual filter
Next add a contextual filter 'Content: Has taxonomy term ID'. This is where things get different. Since we will be using Page Manager and Panels, we don't need to provide a filter value when it is not available - the filter will be provided via the context of the page (this will make more sense when we get into Panels, shortly). Instead, leave it selected as 'Display all results for the specified field'. Under When the filter value is available, you can specify validation criteria, like validating that we are looking at the correct vocabulary.
After you apply this filter, you should still see all of your Article nodes listed in the preview, since you told it to display all when contextual filter isn't available.
Add Content Pane
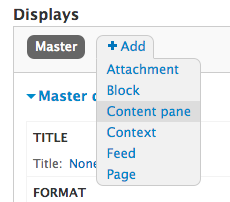
Now we're going to use Page Manager and Panels to build the 'block' of related content. In your new view, click Add, and select Content Pane (if you don't see this as an option, make sure you have enabled the Page manager and Views content panes modules that are part of Ctools.)
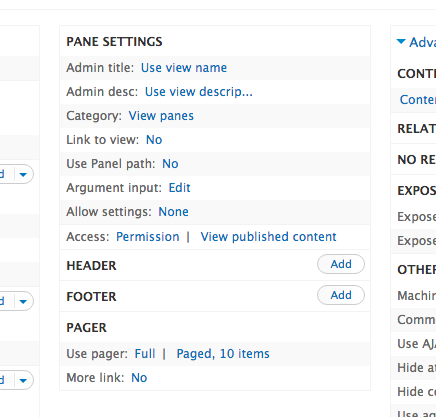
After you do this, you will see some more options available in that center column of your Views admin, under Pane Settings.
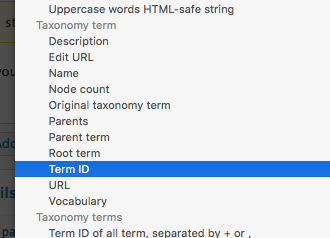
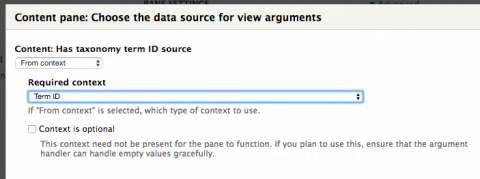
This is where we will configure the related content pane. Click the Edit link for Argument input - this is how we set up the contextual filter to accept a a taxonomy term ID. For 'Content: Has taxonomy term ID source' select 'From context' (again, we'll see how this is used when we set up the Panel), and the Required context is the Term ID (listed under Taxonomy term in the dropdown). Apply your settings and make sure you've saved your view.
Configure Page content type display using Page Manager
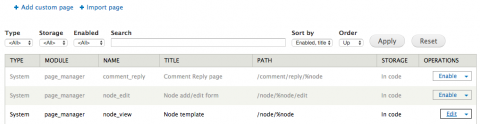
Under Structure in your admin menu you should have a Pages link (at admin/structure/pages). There are already a bunch of Pages configured for us, so we will enable the Node template for use on our Page content types. Once it's enabled we can edit it.
The Summary page for the Node template nicely explains what is going on here:
When enabled, this overrides the default Drupal behavior for displaying nodes at node/%node. If you add variants, you may use selection criteria such as node type or language or user access to provide different views of nodes. If no variant is selected, the default Drupal node view will be used. This page only affects nodes viewed as pages, it will not affect nodes viewed in lists or at other locations. Also please note that if you are using pathauto, aliases may make a node to be somewhere else, but as far as Drupal is concerned, they are still at node/%node.
Add new variant
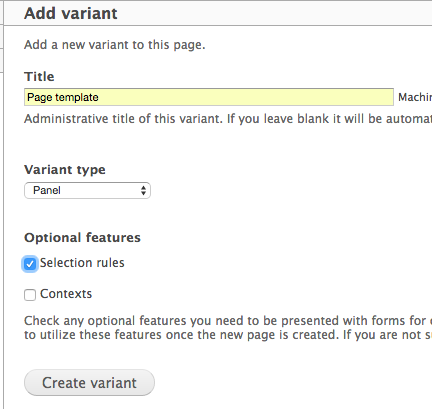
Click on Add a new variant, and give it a good name. For this example I'm going to tweak the display of Page nodes, so I'll call mine Page template. The variant type is Panel, and we will first add some selection rules so select that box. Click on create variant.
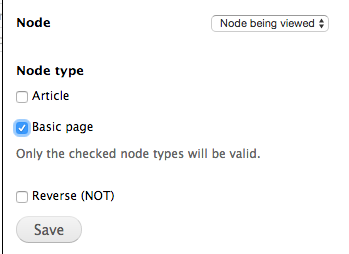
This will bring us to the next screen where we configure the selection rules. We only want to apply this to Page nodes, so select Node:type and click the add button. Select basic Page and save.
You should see Node: type, Node being viewed as type 'basic page' is listed now as a selection rule. This means the settings in this variant will only be applied when viewing basic page nodes. We're not done yet though, click Continue. This brings us to layout selection. We will keep it simple and just use a one column layout, but there are lots of options here. There is also a contrib Panels Bootstrap Layouts module that can be helpful if you are using a Bootstrap-based theme. Pick a layout and continue. We won't get into the details of configuring layouts here, so keep continuing through until you can click on the Create variant button, then click Update and save to save all of this.
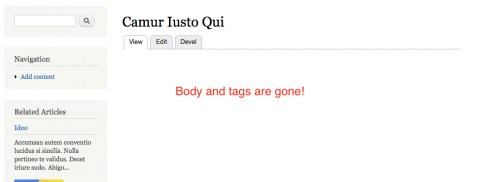
If you go back and view any of your Page nodes, you'll now see that all of the content is gone. This is because we haven't added any of the fields to the Page template variant - it's analogous to managing the display of fields via the content types.
Add fields to Page template variant
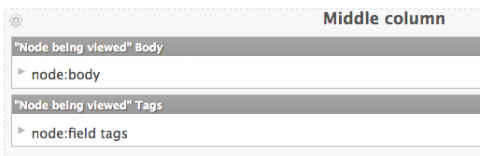
To add the fields, click on the gear in whichever column you want to display the fields and select Add Content. (I kept it simple here and only have one column.).
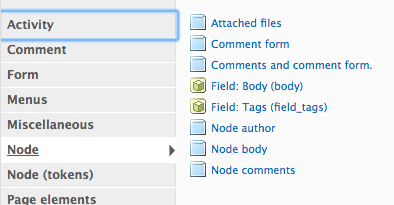
Under Node, select the Fields you want to add - in this case I will add Field: Body and Field: Tags.
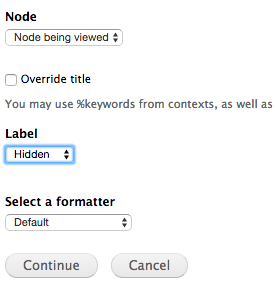
Configure these as you'd like. I'm going to use the Default formatter and hide the Label for both.
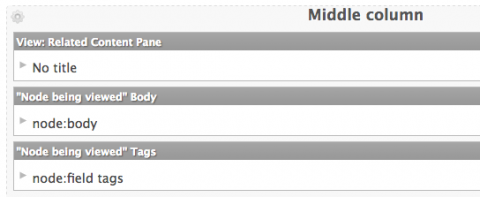
You should now have the body and tags listed for display, and if you refresh a Page node you will now see those fields again.
Configure Contexts
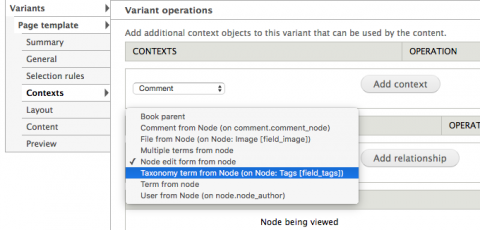
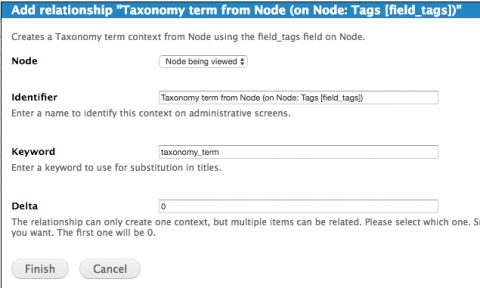
Last thing to do is add the related content pane. Remember way back when we were making the Content Pane with Views, we did the somewhat mysterious step where we configured the Content Pane argument to get the Taxonomy Term ID source 'From context'? Here is where the context thing figures in. Under the Page template variant, select Contexts. Under Relationships, select the Taxonomy Term from Node and click the Add relationship button.
You can leave everything as is on the next screen (although you might want to change the identifier if you think it's long/not clear) and then click Finish.
Add View pane
Now that we have added our Context, we can go add the Content Pane we created via views to our Content (under Variants->Page template->Content within our Node Template). If you try to add the View pane without configuring the Context, you won't see the View panes option. Back in the Content vertical tab, click the gear to add content.
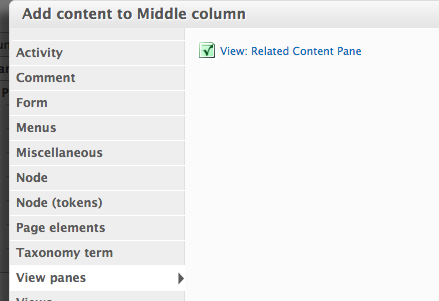
Under View panes, select the Related Content Pane we created previously.
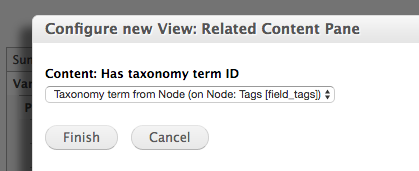
There aren't really any options on this next configuration screen, since the only Context that is available for the Content:Has taxonomy term ID is the one we just created - Taxonomy term from Node. Hit finish and the Update and save.
Now if you go back and view any Page node, you will see the new related content pane, displaying Article nodes tagged with the same taxonomy term as the Page node currently being viewed. Neat!
Panel Panes vs Views Blocks - which to use?
This really depends on your use case. If you have a simple site that doesn't ask a lot in terms of configuring fields or displays, Panels might be overkill. It does take a lot more configuration to set up - in this demo, it was a lot quicker to throw together a Views block and set it to display on Pages nodes through the Block configuration. However, if you want total control and flexibility when it comes to how you display your content types, Panels may be the way to go. In the above example, let's say I wanted to have the Page node's title, then list related content, and then list the Page node's body (not a great real-life example, but play along), this wouldn't be possible using Blocks. We only would have the option to display a block in a sidebar, above the content, or below the content (without getting really crazy with template files and the like). This would be easy with Panels though - all we'd have to do is re-order the display of the fields in the Content area of the Panel and it's done.
Panels is also very powerful when it comes to adding contexts for filters etc - it kind of takes the capabilities of the Display Suite and Context modules and roles them into one great data and logic management system. It also unifies the display and configuration of a content type's fields as well as any other related content in one place. It can get confusing to manage a site if you have complex logic for displaying blocks via Context and then also in-depth configuration of fields via Display Suite. So, like all things Drupal, the answer is 'It depends'.
If you want to learn more about Panels, there is a whole page on Drupal.org dedicated to video tutorials concerning panels. In particular, the series by Johan Falk at Wunderkraut called Learn Page Manager (Page Manager is the foundation of Panels) is really great.