
Strategy and Planning: The Backbone of Website Design
Building a website isn’t much different than building a house. In order to do so, experts in engineering, design/architecture, project management, creative and development must work together to understand and achieve specific goals.
In this post, I discuss the three critical phases of site design that get us to the point of development and themeing. While the importance of these phases are sometimes overlooked, or discounted, each step is crucial to the success your website and marketing efforts. Overlooking or under planning in the initial phases of web design will lead to a mediocre website at best, or even complete failure to achieve your business goals.
PHASE 1: Discovery
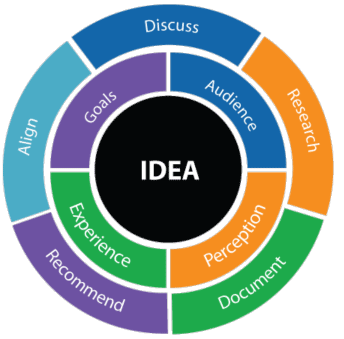
 The initial phase for building a successful website is discovery and planning. Through several weeks/months of interviews, site audits, marketing research and brainstorming, we gather as much information as possible about the project. This process helps the team identify project goals and objectives, document users and their goals, research competitors, assess technical risk and obtain existing assets such as creative briefs, branding guidelines, logos, brochures and site analytics reports. If this process is done correctly, a well-defined project blueprint should evolve from the information you gather which includes:
The initial phase for building a successful website is discovery and planning. Through several weeks/months of interviews, site audits, marketing research and brainstorming, we gather as much information as possible about the project. This process helps the team identify project goals and objectives, document users and their goals, research competitors, assess technical risk and obtain existing assets such as creative briefs, branding guidelines, logos, brochures and site analytics reports. If this process is done correctly, a well-defined project blueprint should evolve from the information you gather which includes:
- Business and user goals and objectives that align the project
- A list of identified users and each task they would like to perform on the website
- A creative/brand brief
- A technical brief with server recommendations
- Competitor analysis
- Marketing research and recommendations
While we’ve used this process for several years, we constantly evaluate it for efficiency and to keep up with industry changes. Mobility has played a major role in many of our changes.
PHASE 2: Architecture
Once the blueprint has been established, a user experience architect begins wire framing the site architecture based on information gathered during the discovery process. There are several tools (OmniGraffle, Balsamiq, etc) that can help with this process. We use Axure, which is an interactive wire framing tool. Axure allows us to rapidly create online prototypes to show the structure of the website, custom user paths, important user interface elements and their position and relationship between website pages. This process involves:
- Developing an organized, easy to understand navigation and workflow for the users of the website
- Ensuring our layouts respond to mobile environments
- Gathering feedback from development and marketing teams to ensure the front and back-end architecture can be properly constructed
- Review meetings with client to ensure the structural components are accounted for and align with business goals
- Creating finalized wireframes from which designers and developers can build the website.
PHASE3: Concept Design
 While wireframes are being completed by the experience architect, our design team leverages the creative brief, brand schematic and project branding guidelines from the strategy document to begin shaping the overall tone of the website. As an initial step, we begin with mood board creation.
While wireframes are being completed by the experience architect, our design team leverages the creative brief, brand schematic and project branding guidelines from the strategy document to begin shaping the overall tone of the website. As an initial step, we begin with mood board creation.
Mood boards are design to represent a mood, atmosphere or feeling as a way to research ideas for concepts that will be created. Our main objective during this process is to set creative expectations, which gives the design team a better direction for comp designs. We’ve found that this process also saves time during the creative process as it provides a very clear direction at a fraction of the time of creating full design concepts.
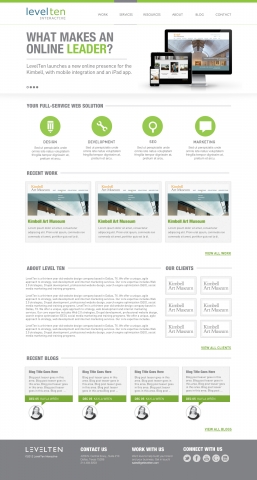
Once the wireframes and mood boards are refined and approved by the team, we then combine the two to create the design concepts. Our concepts (comps) are intended to be the static look and feel of the final website.
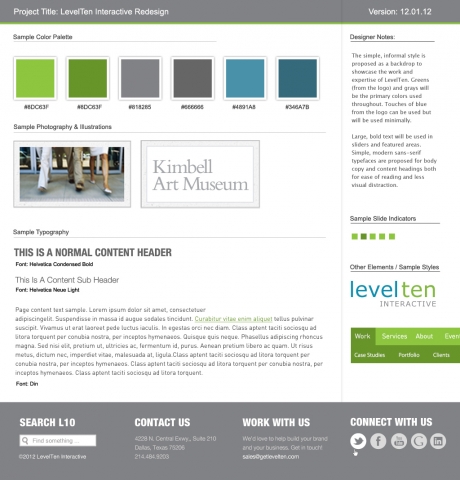
 Since we use Drupal as a content management platform and we have a very specific process for themeing websites, we not only create a design concept for the home and interior page layout, but also create a site-wide style guide from which the themer can create an internal style guide that shows the rendered elements and required markup. This process helps the developer build views and other outputs correctly by providing a guide for inserting classes where necessary. It also provides a single place to view both generic, site-wide and layout specific elements.
Since we use Drupal as a content management platform and we have a very specific process for themeing websites, we not only create a design concept for the home and interior page layout, but also create a site-wide style guide from which the themer can create an internal style guide that shows the rendered elements and required markup. This process helps the developer build views and other outputs correctly by providing a guide for inserting classes where necessary. It also provides a single place to view both generic, site-wide and layout specific elements.
Pulling It All Together
If your team has worked together as long as LevelTen has, you probably have a defined process. If your process has not changed for several years, I can guarantee you need to assess and refine it. Technology changes quickly and with those changes come updates to business and project processes. LevelTen evaluates its process every two weeks and discusses ways to improve based on technical and environmental challenges.
Doing this opens dialog between team members so that we can create better products, more efficiently to provide better value to our customers.
Do you have any questions about our process? Leave your thoughts in a comment below!

