
Are You Ready for ADA Compliance 2018?
As you may know, the American Disabilities Act (ADA) exists to offer people with disabilities with the same services as individuals without disabilities. However, what many companies do not realize is that these ADA regulations also apply online to businesses and nonprofits with 15 or more employees.
These regulations are especially enforced if organizations are in the healthcare or government sector. It is possible that your company could face legal retribution if it fails to meet ADA regulations. If you'd like to avoid a potential lawsuit, then read on while I run through what you can do to meet ADA requirements and make your site accessible to a more inclusive audience.
Basic ADA Compliance Checklist
Want to know if your website meets ADA regulations? Here are some of the basic web accessibility details found in the WCAG (Web Content Accessibility Guidelines) 2.0 to consider:
- Include a "skip navigation" link. This enables people using screen readers to skip to the main content of each webpage.
- Add alt tags and title tags to images. These should be put in place to describe the images on the site. These should convey a meaning equivalent to an individual who is able to see the image. This includes photographs, maps, or any other graphics. These also happen to help your site in terms of on-page SEO.
- Specify link destinations. If an image links to another page, then its alt tags and title tags must indicate where the visitor would be going. This also applies to CTA buttons.
- Post documents in an accessible format. For example, PDFs are not accessible to reading impaired visitors using a screen reader. Therefore, the content in your site's PDFs should also be available in HTML format.
- Use audio descriptions and video captions. If you offer videos on your website, it's important that these are accessible to individuals who are deaf or blind. Therefore, audio with details of what is happening in the video should be provided to individuals who cannot see it. Likewise, video captions should be included for people who cannot hear it.
- Avoid embedding videos into the webpage. It is more accessible for users without the needed software if a link to the video is provided instead. If you do decide to embed the video, be sure to provide a link to download the media player software needed.
- Make sure header tags are placed in order. Since screen readers essentially read HTML content, it's important for your header tags to be placed logically: h1, h2, h3, and so on.
- Use identifiers for charts or tables. Rows and columns should be clearly labeled for disabled visitors.
- Include a website accessibility policy that can be easily reached. This can easily be placed in the footer menu.
Basically, the easiest go-to rule is to ensure that all of your site's content will make sense to a person using a screen reader
Tools of the Trade
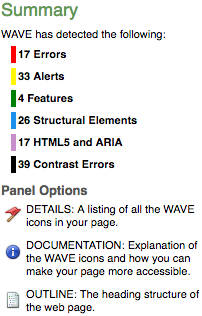
Obviously, in an ideal world, you would want to get a focus group of individuals with impaired hearing, sight, or mobility to assess the accessibility of your site and suggest what you can do for improvement. However, if you're like us, and do not have those resources available to you, then I would recommend trying out one of my new favorite tools: WAVE (web accessibility evaluation tool).

You can run any web page address through this tool, and it will show you where you may be falling short in terms of compliance. It even gives you an overview of why these issues matter and provides recommendations on how to solve them. It's also worth noting for all of my budget conscious friends that this handy gadget is totally free to use.
So there's web accessibility in a nutshell! If you would like additional information on web accessibility, check out these detailed resources:
- Website Accessibility Under Title II of the ADA
- WCAG 2.0 Checklists
- Creating an ADA-compliant Website
Please feel free to respond below with any comments or questions you may have!

